Une petite surface, de quelques pixels à peine, mais des enjeux immenses : le CTA d’un email (call-to-action) peut décider à lui tout seul du succès ou de l’échec de vos campagnes.
Avec l’objet, le CTA est le composant le plus testé par les emails marketeurs : pas étonnant quand on sait qu’il est le premier levier de conversion de vos campagnes. C’est pourquoi, il convient aussi de lui apporter un soin tout particulier.
Ca tombe bien : l’élément Bouton dans l’email builder Dartagnan est une fonctionnalité native qui vous permet de générer des CTA ultra performants. Mais encore faut-il en maîtriser les codes …
Taille, couleur, forme, texte … Voici notre checklist en 12 points pour y parvenir.
| Besoin de conseils pour optimiser la conception de vos campagnes et augmenter les performances de votre stratégie emailing ? Contactez les experts Dartagnan. |
1. Le type de votre CTA dans l’email : le bouton plutôt que le lien
L’un des grands commandements de l’UX Design : respecter le principe d’affordance. En clair ? La forme d’un objet peut suggérer sa fonction. Ainsi, l’icône d’une enveloppe vous indique qu’il s’agit d’envoyer un courrier, celle d’une flèche vers la droite que vous allez poursuivre, vers la gauche que vous reviendrez en arrière, etc …
Bouton = Clic
De la même manière, un texte souligné, et encore plus un texte bleu souligné, nous signale que cette portion de texte est cliquable.
Mais le bouton pousse l’identification encore plus loin. Par un effet d’habitude des environnements digitaux que nous côtoyons quotidiennement, la présence d’un bouton dans n’importe quelle interface appelle le clic.
Le bouton est-il plus incitatif que le « simple » lien souligné ? La plupart des tests menés sur la question le suggèrent. Par exemple celui-ci, où le bouton occasionne 45% de conversion de plus que le lien.
Alors … Bouton ou Lien ?
Pour des raisons de hiérarchie et de lisibilité, on conseillera néanmoins d’alterner entre boutons et liens.

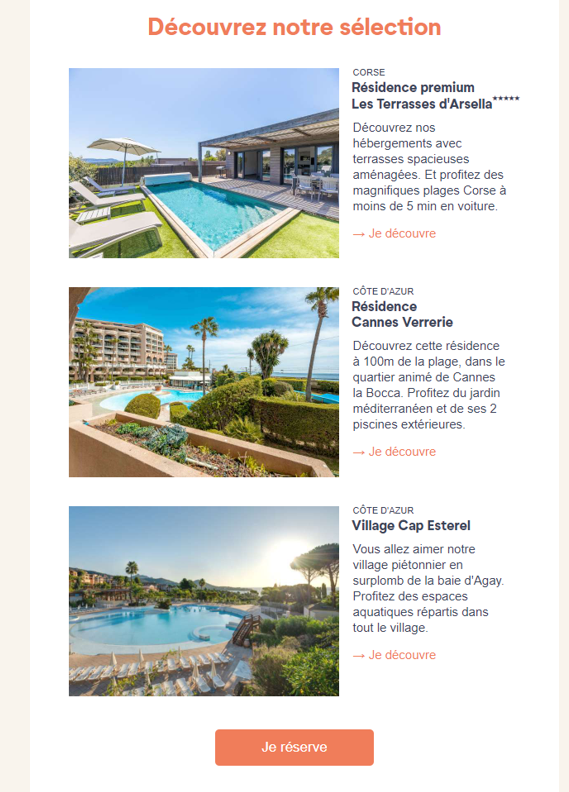
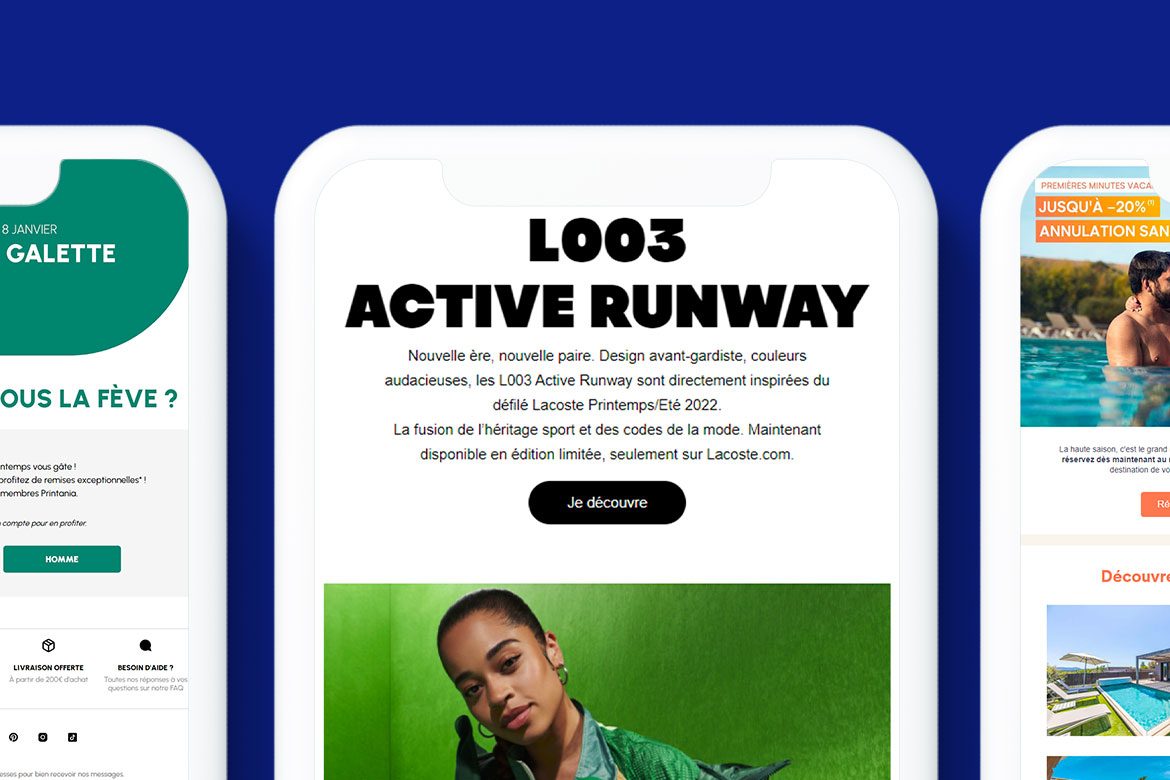
Cet email de Pierre & Vacances en est une bonne illustration :
- L’utilisation des liens « Je découvre » permet d’alléger le design
- Les liens, plus légers, renvoient à une destination précise tandis que le bouton « Je réserve », plus évident, renvoie à la page de réservation toutes destinations confondues
2. La forme de votre CTA dans l’email : carré, arrondi, ou « pilule » ?
Un call-to-action, c’est donc la plupart du temps un rectangle contenant un message d’appel à l’action. Avec trois formes possibles : des coins carrés, légèrement arrondis, ou en demi-cercle (pilule).
Soyez cohérent avec votre identité de marque
Il n’y a pas de règle absolue quant au choix de la forme, si ce n’est celle dictée par votre propre charte graphique.
Alignez l’expérience emailing avec l’expérience web ( quand cela est possible) et :
- Choisissez des boutons à l’image de ceux présents sur votre site web
- Utilisez la même forme de bouton tout au long de votre email

Soyez cohérent dans votre design
Pour que votre CTA soit visuellement cohérent et attractif :
- Ne placez pas un mot unique dans une zone de clic très large
- Ne placez pas le contenu textuel de votre bouton sur 2 lignes
Votre CTA doit trouver un bon équilibre entre lisibilité et concentration.
| Envie de marquer les esprits avec des emails innovants ? Découvrez les fonctionnalités design de l’Email Builder Dartagnan. |
3. La taille de votre CTA dans l’email : gros (mais pas trop)
Plus il est gros, plus votre CTA dans l’email est visible, donc plus il a de chances d’être cliqué ? Ce n’est pas toujours vrai ! Ce qui est certain, en revanche, c’est que la taille compte. En particulier sur la version responsive mobile, où il s’agit de faciliter au maximum la tâche du mobinaute.
Bref, si vous souhaitez maximiser votre taux de conversion et augmenter vos performances email marketing, vous pouvez vous inspirer des règles qui suivent.
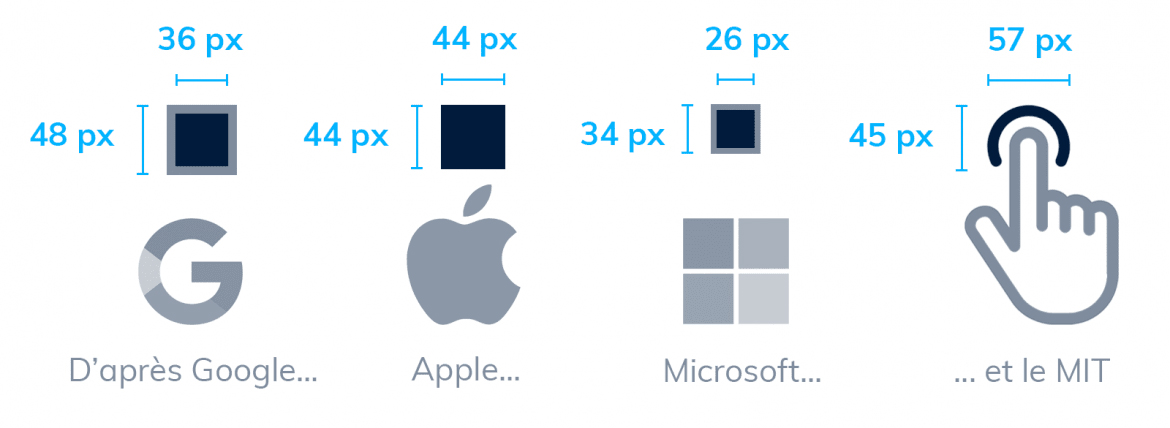
Entre 35 et 45 px
Voici les principales recommandations sur la taille minimale des call-to-action selon Apple (iOS), Google (Android), Microsoft… et un laboratoire du MIT, qui a étudié la « surface de tap » d’un index humain moyen.
Quelle taille pour un CTA sur mobile ?

La recommandation Dartagnan ? Concevoir vos boutons avec une hauteur comprise entre 35 et 45 pixels. Pour des raisons de hiérarchie entre vos CTA, vous pouvez toutefois descendre jusqu’à 30 pixels de haut.
Pensez accessibilité et compatibilité
Si vous êtes sensibles à la question de l’accessibilité emails, vous pouvez aller jusqu’à une hauteur de 50 px. Cela permettra aux personnes qui souffrent de troubles visuels de mieux repérer vos CTA dans vos emails.
Vous pouvez aussi choisir de déterminer la largeur de vos CTA en % plutôt qu’en pixel : cela permettra à vos boutons de s’adapter à la taille des écrans des devices où s’afficheront vos emails.
4. La mise en forme de votre CTA : guidez le regard vers vos call-to-action
Pour renforcer la visibilité de vos boutons, vous pouvez faire appel à deux méthodes de design complémentaires :
- L’usage du whitespace (espace « blanc », ou plus exactement vide, autour de votre CTA et qui va lui permettre de ressortir plus nettement).
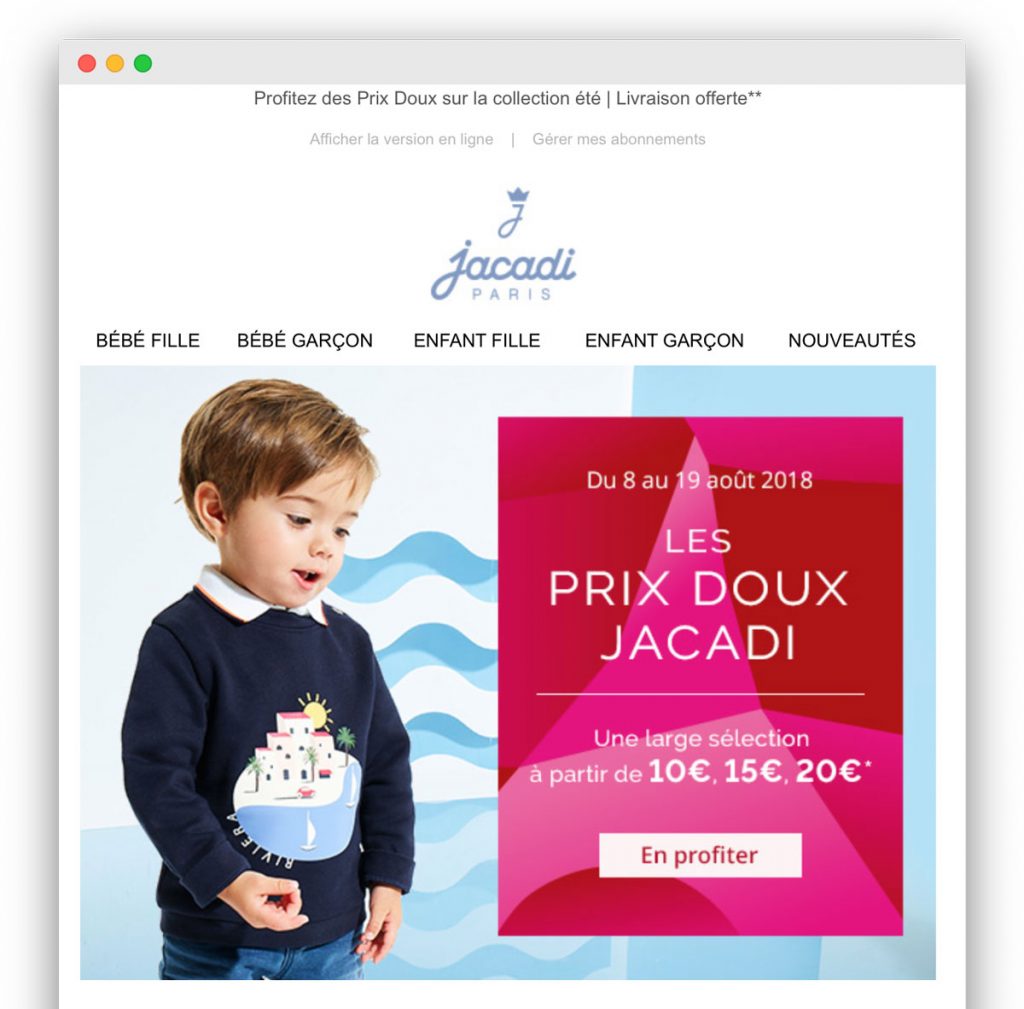
- Les indices visuels : traits, flèches, ou regard d’un personnage tourné vers le CTA, icônes ou flèches dans le CTA lui-même (comme le fait Petit Bateau, ci-dessous)… Ces astuces guident efficacement l’œil de votre destinataire vers votre bouton.


Deux exemples d’indices visuels pour attirer le regard vers un CTA, chez Jacadi et Petit Bateau.
(Cliquez sur les images pour voir les emails en entier)
5. La couleur de votre CTA dans l’email : jouez le contraste
Le coloris idéal d’un call-to-action n’existe pas. Il y a en revanche des règles à suivre pour choisir la teinte qui conviendra le mieux à votre campagne. À commencer par le respect de la gamme chromatique définie dans la charte graphique de votre marque.
Le contraste, c’est la clé
L’arme fatale en matière de coloris des CTA, c’est en définitive le contraste. Jetez un œil aux trois boutons ci-dessous :

CTA (bleu) foncé sur fond (gris) clair, celui de gauche se distingue nettement mieux que celui du centre (bien que le camaïeu de bleu soit assez harmonieux). Mais c’est celui de droite qui saute immédiatement aux yeux. La raison ? Le contraste entre le bleu du bouton et le jaune-orangé du fond est maximal, car les deux couleurs sont des complémentaires.
Clair sur sombre (ou l’inverse), ou complémentaire sur complémentaire (bleu sur orange, rouge sur vert, jaune sur violet…) : c’est le rapport des couleurs entre elles qui va donc le plus jouer sur l’impact de vos call-to-action.
Le darkmode, c’est le piège
Il arrive que les couleurs de vos CTA soient modifiées par le darkmode : ils perdent alors en visibilité / lisibilité.
Nous vous conseillons de tester vos CTA dans l’email au moment de l’inté, afin de vérifier et ajuster vos choix de couleurs en fonction de l’affichage.
Gardez cependant en tête que le darkmode représente entre 15 à 20 % des affichages. Ce n’est pas rien, mais ça suffit à pondérer vos choix, si toutefois vous n’êtes pas sûrs de vouloir changer.
Bref, avec le darkmode, on fait … au mieux.
6. La position de votre CTA dans l’email : le scroll plutôt que la hauteur
Héritée de l’époque des journaux papier, la notion de « pli » (fold en anglais) ou de « ligne de flottaison » est encore bien ancrée dans l’inconscient des designers. Ce qui est au-dessus du pli :
- apparaît dès l’ouverture de l’email,
- a plus de chances d’être vu,
- est donc a priori perçu comme plus important par le destinataire.
Ce qui se trouve en dessous serait à l’inverse secondaire. Voire invisible…
Le Pli, c’est fini
Chez Dartagnan, on considère que la notion de pli n’a plus vraiment de raison d’être.
Aujourd’hui, 41% des vues email proviennent du Mobile contre 39% du Desktop (source : blog Hubspot). La conception de vos campagnes doit donc nécessairement inclure les contraintes Mobile.
Or les devices (et donc les tailles d’écran) sont tellement nombreux qu’il est difficile de déterminer avec certitude où se trouvera cette ligne de flottaison et par conséquent, la position exacte à assigner à votre CTA principal.
Plutôt que de penser la position de votre CTA en termes de hauteur, on vous suggère de la penser en termes de scroll.
Pli contre pouce
Dans un article passionnant, « How to design for thumbs in the era of huge screens », le designer Scott Hurf observe qu’une personne sur deux utilise son smartphone d’une seule main. Et navigue donc avec son seul pouce.
C’était assez aisé sur les premiers smartphones. À l’époque des écrans géants des iPhone 6 Plus ou XS Max (ajouté par nos soins sur ce schéma), cela devient carrément sportif !

Navigation au pouce : les zones faciles d’accès (en vert), celles qui nécessitent un étirement (orange), et les inaccessibles (rouge), selon la taille du smartphone. Source de l’image : Scott Hurf
Vous voulez qu’on puisse accéder facilement à votre CTA ? Visez donc le « pied » du premier écran.
Le plus haut, le mieux donc, avec cette petite réserve tout de même : l’usage fait que nous avons désormais tous le réflexe de scroller. Cela ne signifie pas qu’il faille descendre votre CTA principal, mais cela suffit pour prioriser la cohérence design (desktop & mobile) de votre campagne.
7. La fréquence de votre CTA : less is more ?
En multipliant les call-to-action, donc les occasions de cliquer, on multiplie forcément ses chances de convertir ? Faux.
Face à un email « sapin de Noël », le destinataire fait face à un biais cognitif assez redoutable : analysis paralysis (paralysie d’analyse, le « refus d’obstacle » généré par une surabondance de choix).
Votre job, c’est donc de réduire le nombre d’offres (et donc de CTA dans l’email) au maximum.
Hiérarchisez vos propositions
Un email = une et une seule proposition claire ? Dans le cadre d’un programme CRM et en email marketing en général, ce n’est pas toujours évident de se tenir à ce principe.
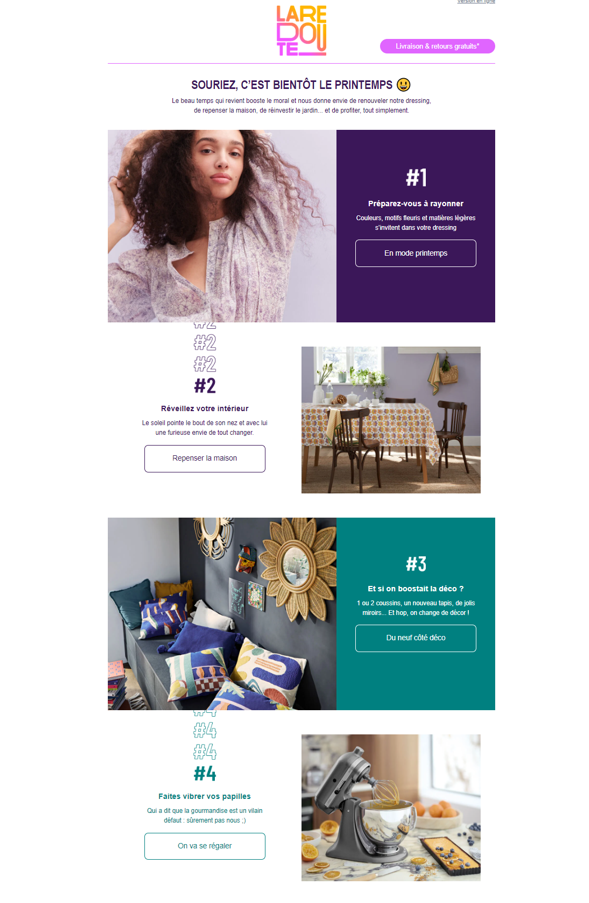
La solution, c’est de hiérarchiser vos prises de parole : une en vedette, quelques secondaires, voire de troisième niveau.
Utilisez des designs de CTA différenciés selon leur importance :
- un bouton « plein », bien visible et stratégiquement placé pour l’offre phare de votre email,
- un ou plusieurs autres « fantômes » (avec une bordure, mais pas de fond de couleur) pour les offres de moindre importance,
- et pourquoi pas de simples liens soulignés pour l’accessoire.

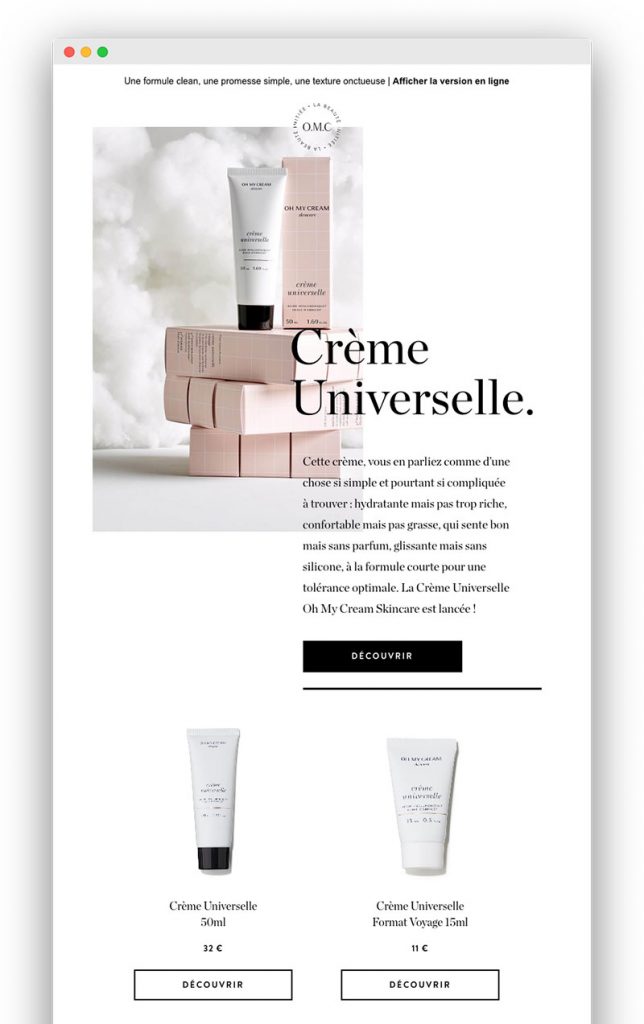
Dans cette newsletter d’Oh My Cream, on distingue du premier coup d’œil la proposition principale des secondaires
8. Le texte de votre CTA : précis, concis… et pas trop intimidant
On le sait bien : avec quelques lettres à peine, rédiger le texte d’un call-to-action n’est pas un exercice facile. Et on finit par tourner souvent autour des mêmes « En savoir plus », « Acheter », « Voir le produit »… Il est pourtant possible d’être plus créatif, et surtout plus convaincant !

Soyez explicite
Le job n°1 du texte qui figure au beau milieu de votre bouton, et qui attire tous les regards ? Expliciter très précisément au destinataire ce qui va se produire s’il clique :
- Où va-t-il atterrir : sur une page produit, une landing page, un éditorial, une vidéo ?
- Quelles options aura-t-il à destination : visualiser différents coloris d’un vêtement, comparer des consoles de jeu, découvrir un hôtel paradisiaque ?
- Qu’attendez-vous de lui ensuite : qu’il achète (tout de suite), qu’il réserve, qu’il compare ?
Toutes ces informations, le destinataire de votre campagne ne les connaît pas. C’est donc à vous de lui faire entrevoir ce qui l’attend de l’autre côté de cette espèce de porte d’entrée virtuelle qu’est votre CTA.

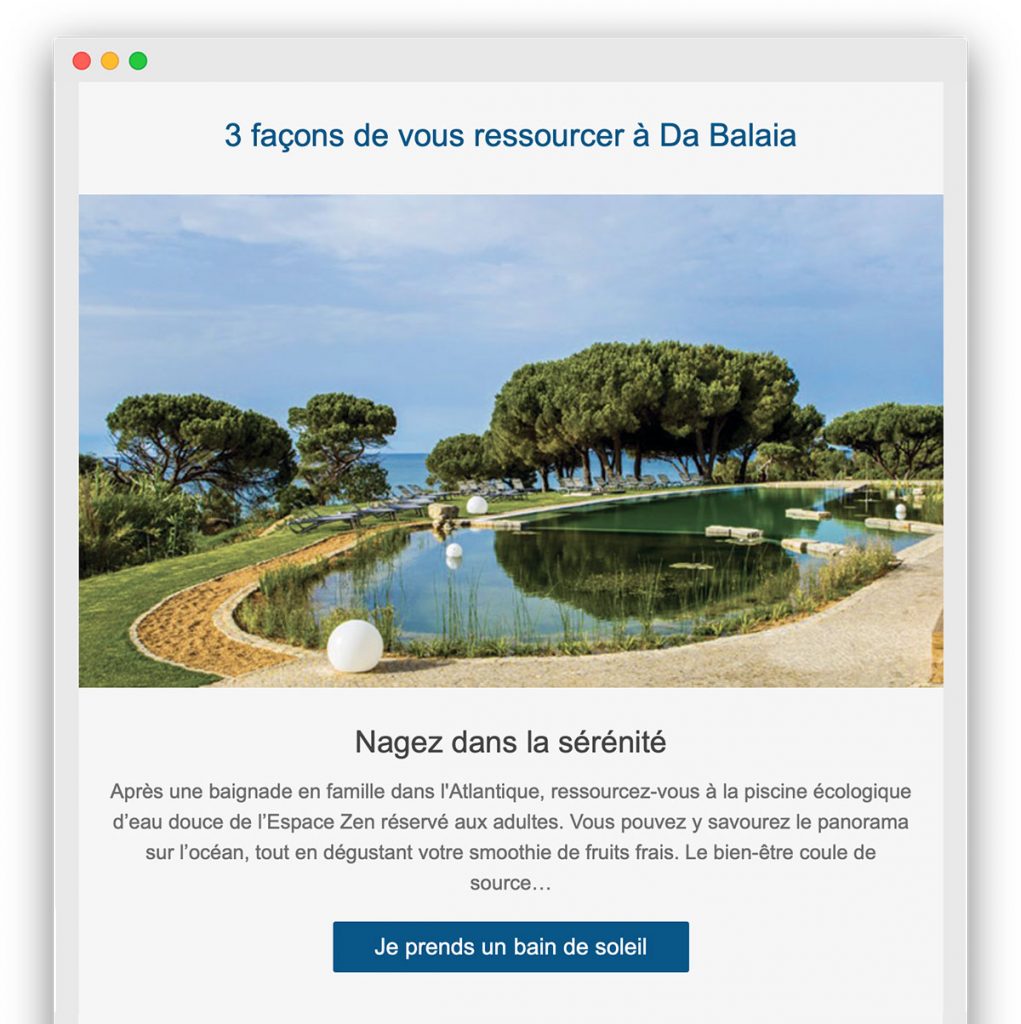
Club Med « décompose » en plusieurs promesses (et plusieurs CTA dans l’email) les points forts d’un de ses resorts.
Soyez diplomate
Un produit, un bouton « Acheter » : c’est simple, clair, et précis, non ? Mais c’est sans doute aller un peu vite en besogne. L’objectif, c’est de vendre, mais votre destinataire n’a pas forcément envie d’arriver directement à l’achat.
En réalité, opter pour des libellés de CTA moins engageants, qui donnent l’impression d’offrir plus de liberté, est souvent un bon calcul… La preuve avec ces quelques exemples :
- En changeant son ancien CTA (qui affichait le prix d’une voiture) pour un plus sage « Voir le détail », L’Argus a augmenté son taux de clic de 574%.
- Pierre et Vacances, en remplaçant « Réserver » par le moins vendeur « Voir les disponibilités » a pourtant augmenté ses ventes de 14%.
La leçon ? « Voir le produit », « Découvrir la collection », « Comparer les couleurs » peut se révéler plus efficace que le très (trop ?) direct « Acheter maintenant ».
Soyez personnel
Votre verbe d’action : -er, -ez, ou en « je » ? Les e-commerçants, sont plutôt adeptes de l’infinitif. Et pourtant… Tourner votre call-to-action de façon à ce que le destinataire se sente acteur de la décision permet d’augmenter sensiblement les conversions.
« Je », « Mon » et « Moi » constituent autant de petits coups de pouce à utiliser (ou au moins à tester). Un exemple pour vous en convaincre : cet AB test où le fait de changer « Commencer votre essai gratuit » en « Commencer mon essai grauit » a généré 90% de conversion en plus.
Parfois, soyez muet !
Les exemples cités plus haut prouvent une chose : les rares mots qui accompagnent le call-to-action d’un email ont une importance cruciale. Ce que ces tests ne disent pas… c’est qu’on peut aussi se passer de mots au besoin.
Vous pouvez en faire l’économie si, par exemple :
- votre proposition est suffisamment évidente pour se passer de sous-titres,
- votre email est composé d’énormément de produits ou d’opérations, et qu’une ribambelle de CTA dans l’email risquent d’étouffer votre destinataire.
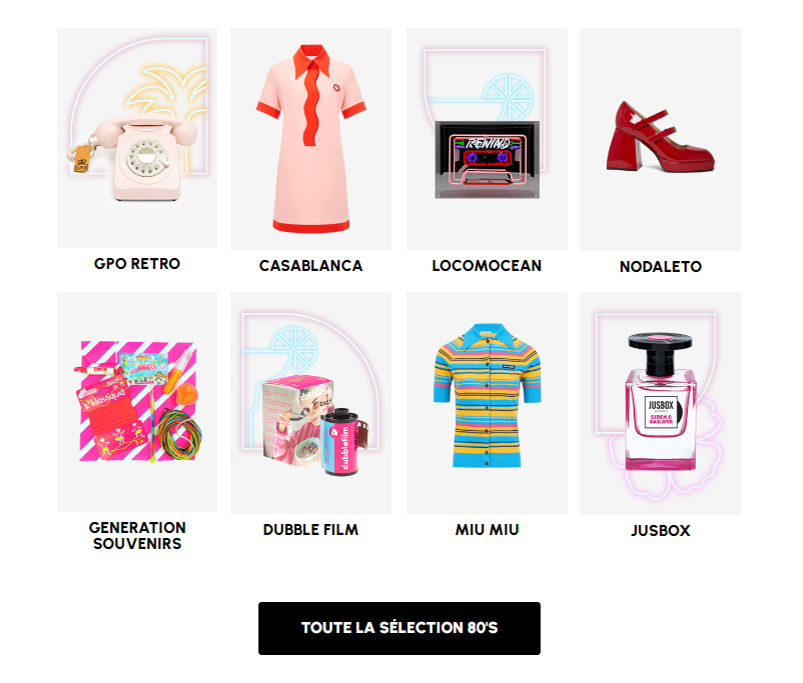
Cet email du Printemps l’illustre parfaitement bien : pour sa sélection produits années 80, Le Printemps a fait le choix d’images cliquable et d’un CTA générique plutôt que des CTA individualisés. Cela permet d’alléger la composition et de la rendre beaucoup plus efficace :

9. La technique de votre CTA : attention aux images !
Concevoir ses CTA comme des images est une pratique répandue… Mais elle peut faire perdre de précieux points de conversion à vos campagnes email. Dans de nombreuses configurations, les images ne vont en effet pas s’afficher. Et vous devrez a minima prévoir un texte alternatif.
Des boutons « bulletproof » pour s’afficher dans tous les contextes
L’alternative ? Coder vos CTA en HTML, afin qu’ils ressemblent à un bouton, sans avoir besoin d’appeler une image. C’est ce que l’on appelle les « bulletproof buttons », parce qu’ils vont s’afficher dans toutes les configurations, et avec le même design.
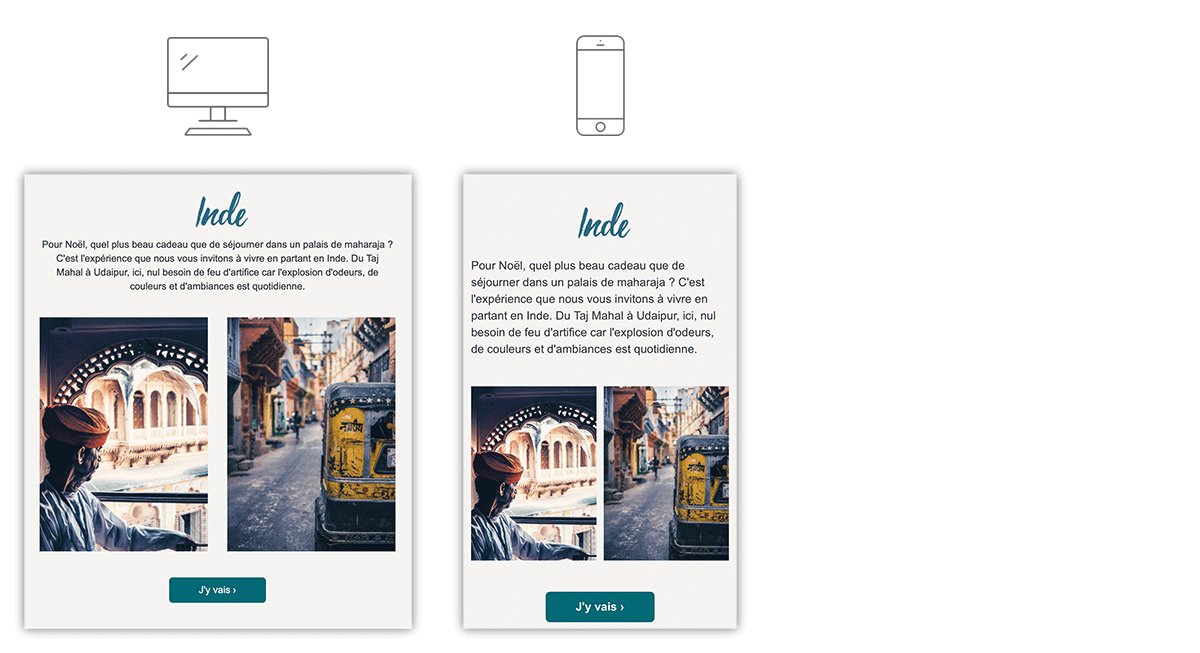
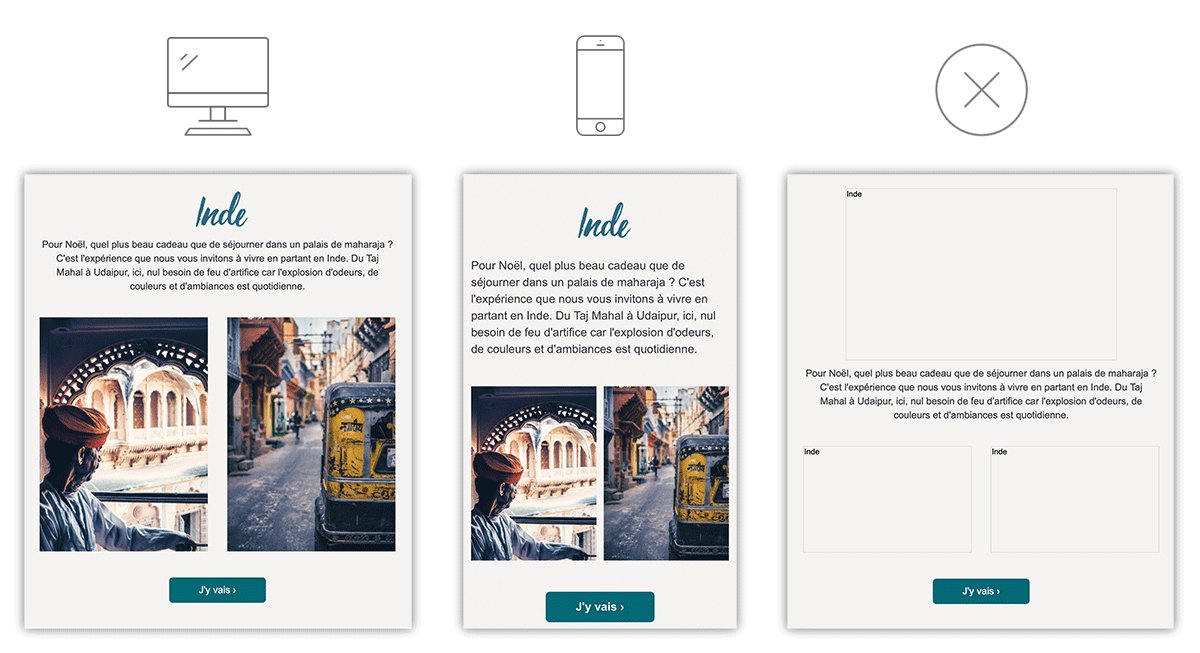
Voyez par exemple comment le même call to action d’Evaneos va se présenter sur desktop, mobile, ou lorsque les images ne se chargent pas :

Bon à savoir : avec l’email builder de Dartagnan, les boutons de vos campagnes sont « bulletproof », sans avoir besoin de les coder vous-mêmes.
10. L’interactivité de votre CTA : attirez l’attention sur votre proposition de valeur
En ajoutant un Etat Hover, vous rendez votre CTA dans l’email dynamique et vous attirez toute l’attention sur votre proposition de valeur.
Ca tombe bien, cette petite astuce se réalise très facilement dans Dartagnan puisque l’Etat Hover est une fonctionnalité native dans notre designer et donc, très facile et rapide à mettre en œuvre !
La preuve en image avec ce magnifique email de Maison Kitsuné :
11. La vérification de votre CTA : avant le test AB, le test du flou
Vous avez suivi les 8 étapes qui précèdent, et êtes prêts à envoyer votre campagne email avec un beau CTA tout neuf ? Un dernier petit test s’impose avant d’inclure votre nouveau bouton et une version de contrôle dans un test AB (pratique qu’on vous recommande fortement…) : le test du flou.
Convertissez votre email en image, appliquez lui un fort niveau de flou et regardez-le d’un œil neuf : est-il bien structuré ? Le CTA principal est bien visible, en évidence ?
Ce test est très utile pour simuler une lecture « en diagonale » de votre campagne. Si cette dernière passe haut la main le test du flou, elle a de bonnes chances d’attirer l’attention de vos destinataires les plus zappeurs.

Deux campagnes de deux marques concurrentes : ce n’est pas la plus colorée qui passe le mieux le test du flou…







2 Commentaires
[…] CTA d’un email : la checklist pour optimiser vos conversions – Dartagnan l Le blog. Quelle taille ? Quelle couleur ? Quel texte ? Notre guide en 9 points clés pour concevoir ce qui constitue le point culminant de vos campagnes : le CTA d’un email marketing. Une petite surface, de quelques pixels à peine, mais des enjeux immenses : le CTA d’un email (call-to-action) peut décider à lui tout seul du succès ou de l’échec d’une campagne d’email marketing. Pas étonnant qu’avec l’objet, le CTA soit le composant le plus testé par les emails marketeurs… Mais avant le test, on peut déjà s’assurer que le design, le placement, le message d’un bouton d’action offre les meilleurs chances de conversion. 1. […]
[…] Source : blog Dartagnan […]