43% : c’est le pourcentage d’emails ouverts sur des appareils mobiles en 2022. Si vous êtes un spécialiste du marketing et que vous souhaitez maximiser votre impact, vous ne pouvez pas ignorer ce chiffre. Alors, comment tirer parti de cette tendance emailing ?
En pensant Email Design Mobile, c’est à dire en prenant davantage en compte les contraintes mobile dans la phase de conception de vos emails, voire même en adoptant une approche Mobile First.
La différence entre les deux ? Concevoir vos campagnes sur la base d’un template desktop ne vous empêche nullement de l’adapter pour le mobile. Adopter une approche Mobile First, c’est concevoir vos emails en accordant la priorité aux utilisateurs mobiles dans tous les choix design que vous allez opérer.
Desktop First ou Mobile First ? Ce qui compte surtout, c’est vous assurer que l’affichage de votre email sera optimal sur toutes les configurations d’affichage. La prise en compte des contraintes mobile doit faire partie de votre process de prod en continu.
Quelles sont les règles à suivre pour un bon Email Design Mobile ? Quels avantages tirer d’une telle approche ? Comment concilier les approches Desktop et Mobile tout en préservant l’expérience utilisateur quel que soit l’environnement de lecture ?
Dartagnan vous explique quels choix opérer pour adapter l’expérience clients à l’approche mobile et engager votre audience sur leur smartphone.
| Envie d’aller plus loin dans le Design de vos campagnes emailing? Découvrez les solutions de Dartagnan pour vos équipes créa et CRM. |
Penser l’Email Design pour le Mobile : les grands principes à respecter
Data, minimalisme et test : designer vos campagnes emails marketing pour le mobile, c’est d’abord et avant tout, respecter ces 3 principes de base.

Analysez votre base de données pour faire vos choix
La première chose à faire avant d’adopter une démarche Mobile First est d’analyser votre base de données, de bien la maîtriser afin de mesurer l’intérêt d’une telle approche.
Identifiez par exemple la cible de vos campagnes, leur comportement et surtout leurs devices de lecture.
Ainsi, si votre cible est principalement professionnelle, il y a de grandes chances qu’ils ouvrent et consultent leurs emails au travail, sur desktop.
Choix des fonts, insertion d’éléments dynamiques et interactifs, structure complexe : la maîtrise de votre base de données vous aidera à trancher lorsque vous devrez opérer des choix design ou fonctionnels.
| Besoin de conseils pour concevoir des campagnes Mobile First et faire décoller les résultats de votre stratégie emailing ? Contactez nos experts. |

Respectez les principes de minimalisme et d’agilité
Dans une expérience mobile, le principe qui règne en maître est celui de la lisibilité et de la fluidité de la navigation.
Même s’ils évoluent rapidement, les écrans mobile demeurent des espaces restreints et particulièrement sensibles aux clics du pouce et/ou de l’index.
Pour garantir une expérience utilisateur optimale, il vous faudra donc opérer des choix qui conduiront à plus de minimalisme et faciliteront la navigation au sein de votre email. Dans l’Email Design Mobile : le moins peut être le mieux.
Textes, visuels, liens et CTA … Plus vous allégerez vos contenus et aérerez vos éléments, plus vous garantirez :
- La lisibilité de vos newsletters et emails
- La facilité de navigation et de consultation
Deux éléments absolument fondamentaux pour garantir les performances de vos campagnes sur mobile.
| Gestion des marges et des espaces, structure, CTA, police : Retrouvez le Guide complet de Dartagnan pour concevoir votre Email Design dans une approche Mobile First. |
Testez en continu lors de la conception de vos emails
Le point le plus important dans l’approche mobile est sans doute la question de la compatibilité. Peu importe la conception de vos emails et leur design : si votre email ne s’affiche pas correctement, il n’aura aucun impact et ne convertira pas.
Concevoir des campagnes email responsive et en tester l’affichage sur un maximum de configurations de lecture est donc crucial.
Nous vous conseillons à ce titre de procéder à du test en continu.
Testez votre Email Design Mobile sur différents appareils, résolutions d’écran et clients mails pour repérer les problèmes de lisibilité ou de fonctionnalité.
Vérifiez la réaction du design sur chacun des points de rupture. Ajustez votre template au fur et à mesure de vos tests.
Cela vous évitera de devoir tout repenser une fois votre campagne achevée.
Email Design Mobile First : quels avantages tirer de cette approche ?
Quelle que soit l’approche que vous choisirez et le ciblage de votre audience, penser mobile pour vos emails profitera toujours à l’expérience utilisateur. Voici les avantages à tirer d’une approche Mobile First dans la conception de vos emails.
Boostez vos performances
Adopter un Email Design Mobile dans la phase de conception a un impact significatif sur l’ensemble des performances de vos campanes.
On le sait désormais, près de la moitié des emails sont ouverts et lus sur mobile et ce chiffre ne cesse d’augmenter chaque année. Mais ce n’est pas tout.
- Selon une étude de SaleCycle, près de 43% des consommateurs suppriment purement et simplement des emails qui ne sont pas optimisés pour le mobile
- Les campagnes emailing en responsive design ont un taux de clic de 24% plus élevé et un taux d’ouverture 55% plus élevé
Bref, penser « Performances de vos campagnes », c’est forcément penser mobile et responsive.
Menez une réflexion sur les contenus et les objectifs de vos campagnes
L’approche Mobile First vous impose de trier et hiérarchiser les informations et propositions de valeur pour ne garder que le plus important.
L’avantage avec l’Email Design Mobile c’est qu’il est tout aussi utile dans une approche desktop : plus vous concentrez la proposition de valeur, plus vous avez de chances de transformer.
Checkez vos contenus sur un template mobile, allégez si besoin. Cela vous permettra de mener une réflexion sur l’objectif de votre campagne et les éléments les plus importants.
Vous constaterez, dans la majorité des cas, que la version pensée pour mobile est aussi et souvent la plus souhaitable, quel que soit le device de lecture.
Améliorez l’expérience utilisateur
Parce qu’il offre une multitude de configurations d’affichage, le Mobile est à la fois le device le plus riche en termes de Design mais aussi l’un des plus exigeants à gérer. Par ailleurs, du point de vue de l’espace, il est aussi le plus contraignant. Or … qui peut le plus, peut le moins.
Meilleure lisibilité, meilleur temps de chargement des images, meilleure gestion des marges et des espaces, mise en valeur des CTA et propositions de valeur : optimiser votre design pour le mobile ne peut que profiter à l’expérience utilisateur en général, quel que soit le device de lecture.
Si votre campagne est optimisée pour mobile, la navigation en sera d’autant plus performante sur des devices d’affichage plus grands et plus confortables.
Concevoir des emails dans une approche Mobile First, c’est donc tout simplement augmenter les interactions au sein de l’email, les taux de clic et donc de conversion !
| Design, compatibilité, accompagnement : découvrez pourquoi et comment Dartagnan fait la différence dans la conception de campagnes email 100% responsive. |
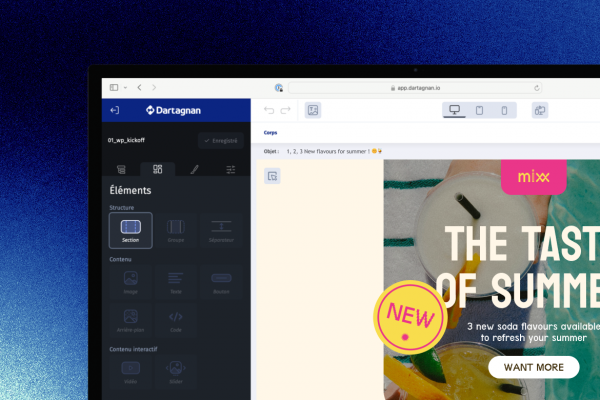
Dartagnan : l’Email Builder qui vous accompagne dans la construction de campagnes responsives et la conception d’un Email Design Mobile First
L’Email Builder Dartagnan a été pensé pour faciliter aux équipes Marketing et CRM la conception de campagnes responsive et vous permettre de gérer les contraintes d’affichage mobile en toute autonomie.


Une interface optimisée pour un Email Design Mobile
Le designer de Dartagnan vous permet de gérer les différents points de rupture de manière indépendante. Concrètement, qu’est-ce que ça signifie ?
Dans l’interface de la solution Dartagnan, vous avez accès à trois types de vues : desktop, tablette et mobile. Chacune de ces vues sont indépendantes les unes des autres.
Autrement dit : il vous est possible d’intervenir sur les vues mobile ou tablette pour les adapter et les personnaliser comme vous le souhaitez.
Vous pouvez ainsi :
- Passer d’une structure complexe à un template 1 colonne, parfois plus adapté sur Mobile
- Varier les visuels et leur taille en fonction du device pour s’adapter à la taille d’écran
- Cacher des éléments (textes ou visuels) pour un Design Mobile plus épuré
- Passer d’un lien à un CTA et varier les couleurs pour optimiser la lisibilité et la navigation sur mobile
- Changer les tailles de la police
- Adapter la taille des espaces : blancs tournants – marges
- Adapter l’unité des visuels : passer du px au % pour permettre une adaptation de l’image au device

La fonctionnalité Arrière-Plan : le Must Have made in Dartagnan
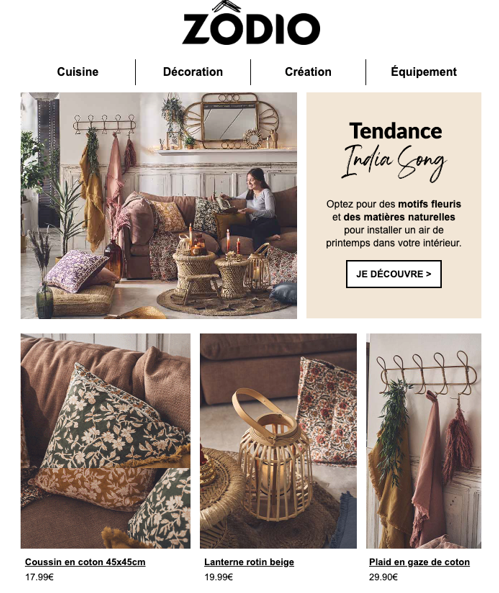
Lorsque l’on se contente d’une approche adaptative, la question des visuels est souvent problématique, notamment les visuels en header avec du texte intégré.
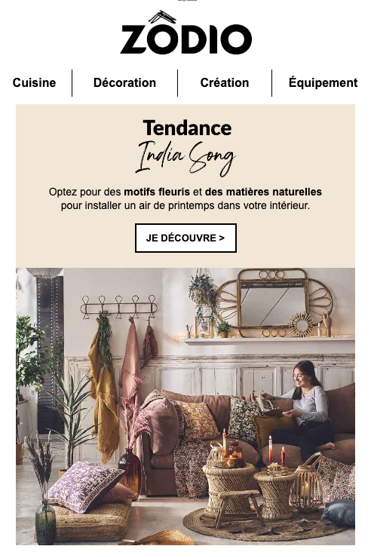
En desktop, les équipes Marketing – CRM font souvent le choix d’un bandeau paysage avec une proposition de valeur intégrée dans le visuel. Le problème lors de l’adaptation en vue mobile, c’est que l’image est rétrécie de manière homothétique. Visuels et proposition de valeur deviennent bien souvent illisibles et l’expérience utilisateur dégradée.
Grâce à Dartagnan, vous avez accès à la fonctionnalité Arrière – Plan. De quoi s’agit-il ? Une image d’arrière-plan sur laquelle on peut rajouter des éléments textes (Message), image et / ou boutons – CTA.
L’avantage ? Vous avez totalement la main sur la version mobile. Vous pouvez ainsi :
- Changer de visuel d’arrière-plan pour un visuel plus approprié sur Mobile
- Travailler le visuel et notamment zoomer ou recadrer
En prime, vous avez aussi la main sur l’adaptation des éléments textes ou image à ajouter par-dessus et vous pouvez garantir leur intégrité et lisibilité sur Mobile.
Enfin, vous gagnerez en temps puisque vous aurez totalement la main sur les modifications et vous n’aurez pas à faire d’allers – retours avec l’équipe créa.
L’arrière – plan c’est un peu le Must Have de l’expérience Mobile et c’est une spécialité Dartagnan.
Le lien miroir : une garantie de plus pour l’UX Mobile
Le lien miroir est une fonctionnalité intégrée de Dartagnan qui vous permet de générer un email de test à n’importe quelle étape du process de prod de vos campagnes.
Son plus : la Barre de Device qui vous permet de visualiser et d’anticiper le rendu de votre email sur différentes résolutions d’écran.







Aucun commentaire pour l'instant