Un design plus cohérent, adapté à l’email, et beaucoup plus rapide à décliner dans vos campagnes : et si l’Atomic Design était la meilleure approche pour « charter » vos prises de parole par email ?
Le chiffre fait légèrement froid dans le dos, mais il parlera à celles et ceux qui sont impliqué(e)s dans la conception de campagnes d’email marketing : 53% des marques mettent 2 semaines au moins à « produire » une newsletter. Les phases les plus chronophages de ce long process ? Le design, puis les corrections et validations de l’email.
Aïe ! Ou tant mieux ? Car on peut gagner énormément de temps côté design et validation, notamment en formalisant une vraie charte graphique pour l’email.
Et pour que cette charte graphique soit plus qu’un joli document de référence, une méthodologie de conception va vous permettre de passer de la théorie à la pratique : l’Atomic Design.
Qu’est-ce que l’Atomic Design ?
L’Atomic Design est une méthodologie de conception (ou une philosophie) théorisée par le designer américain Brad Frost dans le livre du même nom, publié en 2016.
En deux mots ? L’Atomic Design consiste à renverser la logique traditionnelle de conception. Au lieu de partir du « produit » fini (une affiche, une page web, un email), il s’agit :
- de codifier d’abord des éléments de base du design (un bouton, un titre, un traitement graphique des visuels),
- de les assembler et agencer ensuite, pour « produire » le design définitif.
Donc bel et bien « d’atomiser » la création.
Atomes, molécules… Les éléments de l’Atomic Design
Concrètement, en Atomic Design on va distinguer 5 types d’éléments de design, du plus basique au plus complexe : l’atome, la molécule, l’organisme, le template et la page.
|
L’atome |
La molécule |
L’organisme |
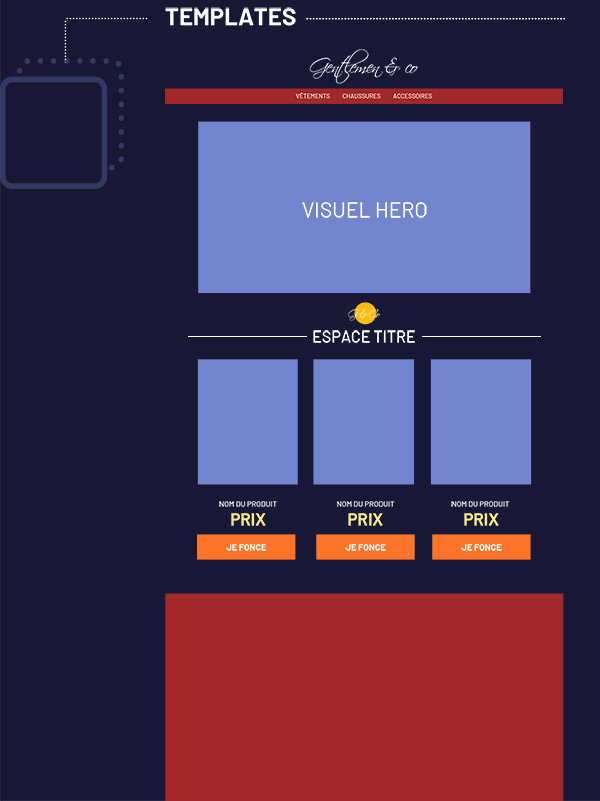
Le template |
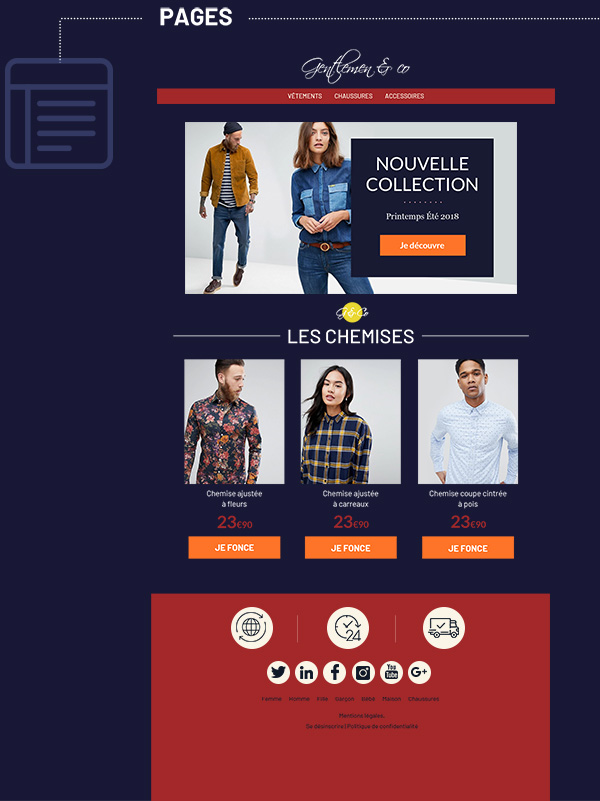
La page |
|
|---|---|---|---|---|---|
| Qu’est-ce que c’est ? | Les règles et composants « de base » du design | Des « briques » d’interface très simples constituées de quelques atomes | Une « zone » de l’interface finale | Un design où tous les éléments sont en place, mais sans contenu | Le résultat final |
| Par exemple… | Les couleurs de votre charte, les guidelines d’utilisation des visuels, les typos… | Un bloc de contenu élémentaire : bouton et champ de saisie, texte + photo + lien… | Le menu ou le footer d’une page web, un encart… | Un wireframe ou la maquette d’une page | Une page web, la page d’un catalogue, une affiche… |
On comprend mieux la métaphore derrière le nom « Atomic Design » : comme en chimie, les atomes constituent la base de toute matière. Mais isolément, un atome de carbone (ou le Pantone principal utilisé par votre marque) n’a pas grande utilité : c’est la combinaison d’atomes en molécules, puis des molécules en organismes qui va donner un résultat intéressant…
Atomic Design, modular design : une réponse aux enjeux de conception dans un monde « multi-écrans »
Dans l’avant-propos d’Atomic Design, deux collègues de Brad Frost expliquent que l’idée lui est venue en 2013, alors qu’ils travaillaient ensemble à la nouvelle version du site d’information tech de référence, TechCrunch. Elle ne vient pas de nulle part : le design modulaire puis les premières réflexions sur l’email responsive (à l’orée des années 2010) avaient ouvert la voie.
Préparez votre contenu pour qu’il soit consulté n’importe où :
il va de toutes façons s’afficher partout
Le constat de départ est tout simple : concevoir des « pages » figées et finies n’a plus de sens à une époque où vos contenus vont être consommés sur un écran d’ordinateur ou de téléphone plus ou moins « smart », de montre ou encore de télévision connectée… Comme l’explique Brad Frost : « Get your content ready to go anywhere, because it’s going to go everywhere ».
Réfléchir à la disposition de vos contenus sous forme de modules, qui seront cohérents avec votre design system mais disposés différemment selon l’écran d’affichage constitue donc la meilleure réponse possible à ce challenge.
À LIRE AUSSI > 6 raisons de mettre de l’UX dans vos emails
Les avantages de l’Atomic Design : agilité, cohérence, collaboration
Les UX designers n’ont pas mis longtemps à s’approprier la méthodologie Atomic Design…
Et pour cause, elle présente 3 avantages décisifs en matière de conception
d’interfaces :
- Garantie de cohérence : à l’issue d’une démarche Atomic Design, vous aboutissez à une charte, voire à un design system complet, avec la certitude de respecter au plus près l’identité de la marque
- Gain de temps lors de la conception elle-même, puisqu’on ne fait pas X versions différentes pour X écrans, mais une seule qui s’adaptera partout. Et aussi parce qu’il est plus facile de tester un design quasi fini en environnement réel pour fignoler après les tests
- Meilleure collaboration, notamment avec les équipes techniques. Un atome ou une molécule, ce sont des
composants que les développeurs et intégrateurs vont pouvoir coder de leur côté : vous parlez le même langage et usez des mêmes méthodes de travail
Une méthodologie qui permet de produire des communications vite, régulièrement et toujours en cohérence avec une identité de marque, et de fluidifier la collaboration entre designers et développeurs, vous voyez un domaine où elle s’appliquerait parfaitement ? Oui, nous aussi…
L’Atomic Design : pourquoi c’est parfaitement adapté au design d’emails ?
L’Atomic Design a été principalement conçu avec les contraintes et les méthodologies du webdesign, ou du design d’application en tête. Des environnements de conception relativement complexes… mais finalement moins que l’email.
L’Atomic Design permet de mieux gérer les 15 000 configurations de lecture possibles de l’email
Là où un concepteur de sites web n’a à se préoccuper « que » de quelques contraintes comme le navigateur utilisé (Chrome, Firefox, Safari…), celui d’une app de la plateforme (iOS ou Android), le concepteur d’email fait face à une combinaison potentielle de… 15 000 contextes de lectures différents selon :
- L’appareil utilisé (tablette, desktop et une large gamme de mobiles)
- Le client mail ou webmail (Gmail, Apple mail, Outlook…)
- Le système d’exploitation (Outlook pour Mac, Gmail dans l’app native…)
L’enjeu d’avoir un design qui se comporte correctement partout est donc d’autant plus élevé lorsqu’il s’agit d’email !
L’Atomic Design permet d’exprimer au mieux les valeurs de votre marque
La plupart des entreprises d’une certaine taille disposent d’une charte graphique, ou de tout autre document qui encadre les communications de la marque. Mais il est souvent pensé pour les supports print (prospectus, catalogues, brochures) ou web (des pages du site aux publications sur les réseaux sociaux).
Beaucoup plus rarement pour l’email, alors que c’est de très loin le canal de communication le plus rentable. Et surtout le mode d’interaction privilégié par les clients. Problème : les règles applicables au webdesign ou à la mise en page print ne fonctionnent pas toujours pour l’email. L’usage des polices spéciales, la taille des images, la disposition des contenus… sont plus « contraints ».
Avec une approche Atomic Design, vous allez pouvoir repartir des ingrédients fondamentaux de votre identité visuelle, et définir des règles d’usage vraiment adaptées à l’email.
L’Atomic Design fait gagner un temps précieux dans la conception de vos campagnes
La conception d’email marketing ferait une bonne discipline olympique… même si elle peut paraître un peu trop extrême pour les JO ! La mission des équipes CRM et marketing en charge de ce canal relève en effet :
- de l’endurance, avec des temps de conception moyen d’une campagne supérieur à deux semaines dans la moitié des cas
- du pentathlon, car plus de la moitié des équipes email œuvrent sur plus de 5 campagnes en parallèle (et certaines sont même dans la catégorie « décathlon »)
- de la course de haies, chaque campagne étant une succession d’étapes à franchir, avec deux plus particulièrement chronophages : le design, puis l’approbation de ce design…
Bref, maîtriser le temps (et en gagner), c’est crucial pour les professionnels de l’email.
Or c’est précisément l’un des atouts d’une démarche Atomic Design et de son corollaire : une « vraie » charte pensée pour vos newsletters. Avec sous la main une bibliothèque complète d’ingrédients à vos couleurs, concevoir une campagne « on brand » devient nettement plus rapide. Et, lors de sa validation, vous pourrez d’office faire valoir que vous restez cohérent avec l’identité de marque.
Au passage, c’est exactement ce qui nous a conduit chez Dartagnan à concevoir notre email builder sur un système de modules dérivé de l’Atomic Design : une fois créés dans Dartagnan, vos blocs de contenu alimentent votre « catalogue créatif » interne, et sont réutilisables d’une campagne à l’autre, duplicables au sein d’une même newsletter, etc.
C’est sans doute pour cela que les entreprises qui « produisent » énormément d’emails et capitalisent sur de grandes bases d’abonnés plébiscitent notre solution…
Comment adapter la méthodologie Atomic Design à vos emails marketing ?
Convaincu de l’intérêt d’une approche Atomic Design pour repenser la conception de vos campagnes ? Alors voyons maintenant comment procéder pas à pas.
Étape 1, le big bang : récupérer les « ingrédients » de base de votre identité de marque
Qu’il s’appelle brand book, charte graphique, styleguide… Vous disposez probablement d’un document qui définit les règles d’expression visuelle de votre marque. Et si ce n’est pas le cas, il existe au moins des campagnes print ou digitales, des spécifications pour votre site web… donc autant d’indices pour poser les bases de votre future charte email.
Ce que vous cherchez ?
- votre logo et ses différentes combinaisons (s’il y a)
- vos polices de caractères, les règles typographiques (quand utiliser du gras, du souligné, quelles proportions entre un titre, un sous-titre, un intertitre et le texte courant…)
- les couleurs utilisées et dans quels cas elles le sont (en fonds ou non, en aplats ou dégradés, dans le texte…)
- quels types de visuels sont utilisés et comment ils sont traités (avec ou sans bordure, avec des découpes, des superpositions)
- et enfin un « esprit général » : le design est-il plutôt aéré ou compact ? Débridé ou sobre ? Etc.
Étape 2, l’atome : traduire ces assets en éléments « compatibles email »

Ensuite, il va s’agir d’utiliser ces éléments en « atomes » utilisables dans l’email. Cela peut être très rapide (si votre marque a évité les « fantaisies » graphiques) … ou plus fastidieux si :
- Vous utilisez une police spéciale : hormis quelques polices très communes, et les webfonts dans quelques configurations, ces typos spéciales ne « passeront » pas dans un email, et vous devrez trouver une police de substitution qui s’en approche
- Vous faites un usage abondant de superpositions d’images, de découpes et encadrements particuliers, de fonds texturés… qui peuvent poser des problèmes d’intégration dans certaines configurations de lecture d’email
Étape 3, les molécules : combiner vos atomes en petites briques de contenu

On attaque ensuite la conception en Atomic Design proprement dite en assemblant les ingrédients que vous aurez rassemblés en petits éléments graphiques de base qui seront récurrents dans vos campagnes.
Pour bien faire, n’oubliez pas de collecter toutes ces molécules dans une bibliothèque accessible à toute votre équipe, qui servira ainsi de référentiel.
Ce sera par exemple :
- couleur + règles d’utilisation des aplats + typo = un CTA
- typo en <h2> + filet = titre d’une « rubrique » de vos newsletters
- les pictogrammes renvoyant vers vos réseaux sociaux ou pour vos blocs de réassurance (livraison, service client, etc.)
Étape 4, les organismes : bâtir les grands « modules » récurrents de vos emails

Armé de ces molécules encore très basiques, vous allez ensuite pouvoir vous pencher sur des organismes plus complexes :
- votre top menu et votre footer
- des encadrés produits du type « photo / nom / description / prix »
- des encadrés promotionnels « photo + picto / nom / description / prix barré »
- le bloc « visuel / titre / texte / CTA » qui incite à installer votre app
- etc.
Libre à vous d’aller plus loin à ce stade en amalgamant plusieurs de ces organismes en ensembles plus complexes : un « gaufrier » de 2 x 2 ou 2 x 3 produits, par exemple : c’est ce que permet l’email builder de Dartagnan grâce à ses modules. L’essentiel, à ce stade, est de concevoir les éléments dont vous aurez régulièrement besoin.
Étape 5, les templates : agencer vos modules en « brouillons »
Suite et (presque) fin : combinez les organismes conçus précédemment pour disposer d’un template utilisable dans le cadre de vos futures campagnes.
À la différence des templates fournis par les solutions de conception d’email standards du marché, ce modèle-là sera véritablement adapté à vos besoins. Et conforme à l’image de la marque que vous souhaitez véhiculer…

Étape 6, les pages : concevoir vos campagnes avec le contenu

Vous y êtes : il « suffit » désormais d’injecter vos contenus dans le template conçu grâce à la méthodologie Atomic Design.
Si votre bibliothèque de molécules et d’organismes est suffisamment fournie pour couvrir tous vos besoins, vous aurez même le temps de « twister » un peu votre création pour lui donner une saveur unique, innover, et tester de nouvelles prises de paroles.
Car une charte doit toujours être une aide et un facilitateur. Mais surtout pas un carcan !












Aucun commentaire pour l'instant