Clients emails allergiques aux images, mauvaise connexion… Très souvent, vos superbes campagnes parviennent sans l’image à vos destinataires. Une occasion manquée de faire de l’effet dans leur boîte de réception ? Sauf si vous suivez ce guide pour tirer le meilleur parti des ALT texts dans l’email…
Des visuels impactants, une hiérarchie des typos et des couleurs maîtrisées, un rendu impeccable en responsive : votre toute nouvelle campagne d’email marketing s’annonce merveilleusement bien… Jusqu’à ce que vous ayez la curiosité d’en vérifier le rendu avec les images bloquées. Et là, c’est le drame !
Comment parvenir à être lu, bien compris, voire faire de l’effet auprès des destinataires qui ne peuvent pas (ou ne veulent pas) afficher les images de vos emails ? En maîtrisant l’art des textes alternatifs associé à vos images. Petit mode d’emploi pour exceller dans l’exercice des ALT sous vos images.
Échauffement : mesurez l’ampleur des dégâts
Si l’email fait partie des canaux via lesquels vous communiquez avec vos clients, alors vous savez que c’est loin d’être un environnement technique homogène. En particulier dans la gestion de l’affichage des images et des textes alternatifs.
On peut distinguer 4 grands cas de figure selon les configurations utilisées par vos destinataires :
| Comportement | Clients desktop | Webmails | Clients mobiles | |
|---|---|---|---|---|
| 1. Les images alt friendly | Affichent les images par défaut Supportent les textes alternatifs Permettent d’en définir le style |
Apple Mail, Thunderbird, Gmail (sur Chrome et Firefox) | Sur Chrome : Inbox par Gmail, G Suite, Mail.ru, Freenet.de, Orange.fr, SFR.fr | Gmail (application et navigateur, pour iOS et Android), Inbox par Gmail (iOS et Android) IOS11.x |
| 2. Les ALT text friendly | Images bloquées par défaut Texte alternatif et style des ALT texts supportés |
Outlook 11 et Outlook 2016 pour Mac AOL Mail pour Chrome et Firefox |
Yahoo! Mail (sur Chrome) Outlook.com (Chrome et Firefox) |
Android 4.x (client natif) AOL Mail (application, via navigateurs iOS et Android) Blackberry OS7 et Z10 |
| 3. Les ALT-text minimalistes | Images bloquées ALT text supporté Style des ALT text non-géré |
Lotus Notes 8.5 Outlook 2000-2003, 2007, 2010, 2013 et 2016 AOL Mail sur Internet Explorer |
Yahoo! Mail sur Firefox et IE | – |
| 4. Les cauchemars d’email marketeurs… | Images bloquées Aucune possibilité de ALT text |
– | – | Window Mobile 7 .5 Windows Phone 8 Application Yahoo! pour Android. |
Pour avoir un aperçu plus complet du problème, nous vous conseillons de consulter cet excellent guide sur le blocage des images et la gestion des ALT-text, signé Litmus.
Attribut alt image, niveau 1 : bien les placer (et bien les rédiger)
TL ;DR : rédigez des textes alternatifs pour les images importantes en priorité (et attribuez un ALT text vide pour les autres). Ne paraphrasez pas les autres messages du mail : utilisez cet espace pour apporter un contenu complémentaire, aussi court et incitatif que possible.
Votre destinataire lit votre email sur un client qui bloque les images. Il a choisi d’en désactiver l’affichage, ou pâtit d’une mauvaise connexion. Ou il est déficient visuel (rien qu’en France, 1,7 millions de personnes souffrent de troubles de la vision, dont 207 000 aveugles ou malvoyants « profonds »). Autant de cas de figure dans lesquels les images qui composent votre campagne ne seront pas vues.
La parade ? Leur adjoindre dans votre code HTML l’attribut alt image. Cet attribut va servir à décrire l’image quand elle ne s’affiche pas. On l’intègre dans la balise <img/> (image), comme ceci :
See the Pen ALT text niveau 1 by Adrien Guilleminot (@aguilleminot) on CodePen.
A noter : si vous utilisez notre email builder Dartagnan, un champ est prévu à cet effet lorsque vous importez vos visuels.
Alt image ou pas alt image ? Telle est la question
Faut-il pour autant l’utiliser sur toutes vos images ? Certainement pas. Certaines illustrations sont soit purement décoratives, soit « intraduisibles » par le texte. Dans ces cas-là, signalez un attribut alt vide (<alt= » »).
L’avantage de cette technique, c’est que l’image sera « lue » comme un blanc par les navigateurs vocaux utilisés par les déficients visuels. La marque de vêtements masculins Bonnegueule fait par exemple un bon exemple de cette technique : les images n’apportant rien de plus qu’une illustration aux produit, l’attribut alt vide leur permet d’afficher une version avec les images bloquées sobre et très lisible.
 |
 |
|---|
L’exemple de Bonnegueule : parfois, l’attribut alt vide suffit.
Que dire dans un ALT sous vos images ?
Pour le logo, le nom de votre marque suffira. Pour une image plus signifiante, il va s’agir d’être complémentaire des textes qui l’environnent. Notre conseil ? Affichez votre campagne avec les images bloquées (une fonctionnalité directement accessible dans l’interface de Dartagnan), et posez-vous les questions suivantes :
- Mon message est-il compréhensible et transmis de façon optimale sans texte alternatif sur cette image ? Si la réponse est oui, attribuez un alt vide.
- Si non, quelle information dois-je apporter dans mon texte alternatif pour mieux rendre intelligible mon email ?
- Si je fais l’exercice de lire à la suite les textes et les textes alternatifs des images, est-ce que le contenu est clair, logique, sans répétition inutile… ?
De quelle place dispose-t-on pour le texte image alt ?
Bien sûr, un texte alternatif doit être informatif, mais aussi percutant ! La place est limitée, et l’objectif n’est de toute façon pas d’y écrire un roman… Une règle à garder en tête : la place disponible est celle de la taille de votre bloc image.
Cette dernière doit donc être spécifiée dans le code de votre email, grâce aux attributs width et height (dans la balise <img/>)… ou directement dans votre interface Dartagnan si vous l’utilisez.
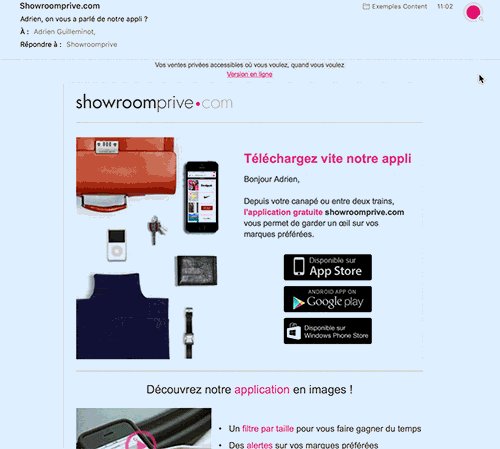
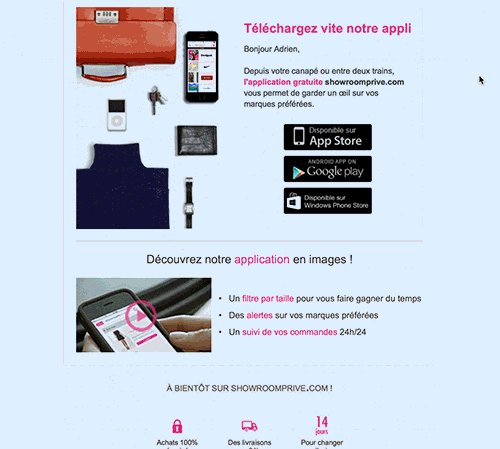
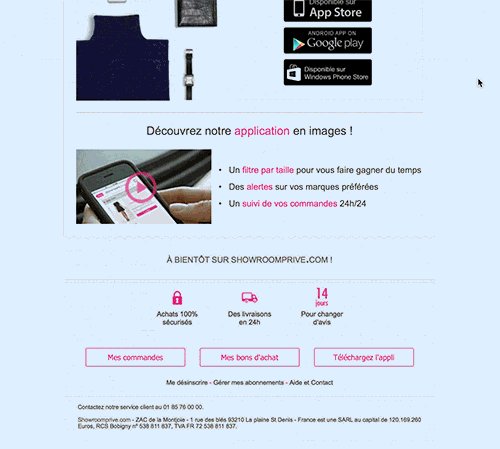
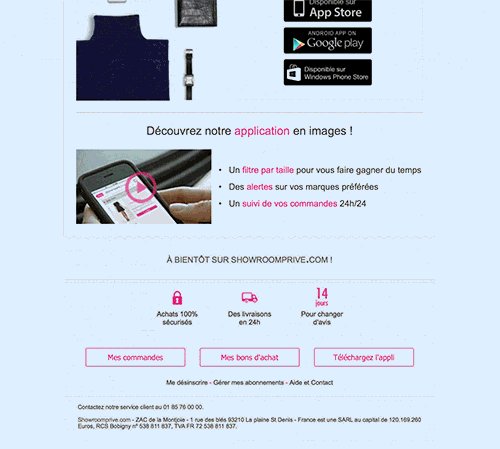
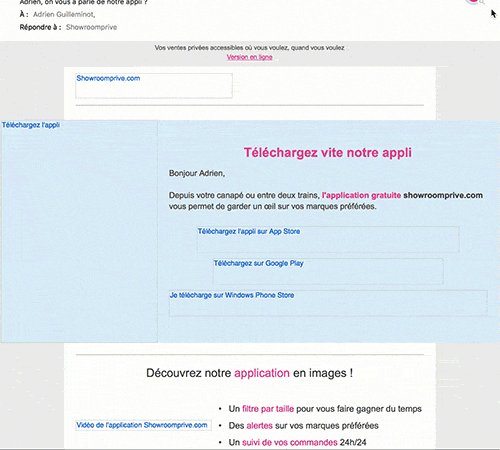
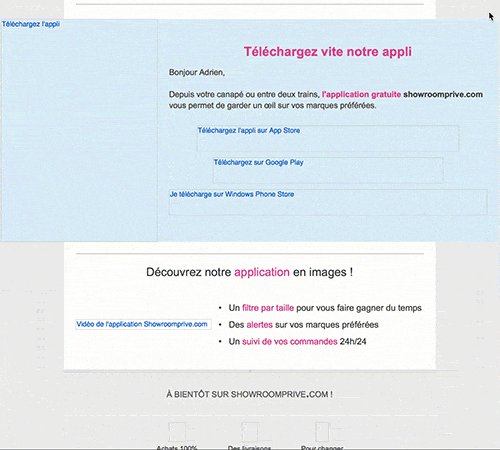
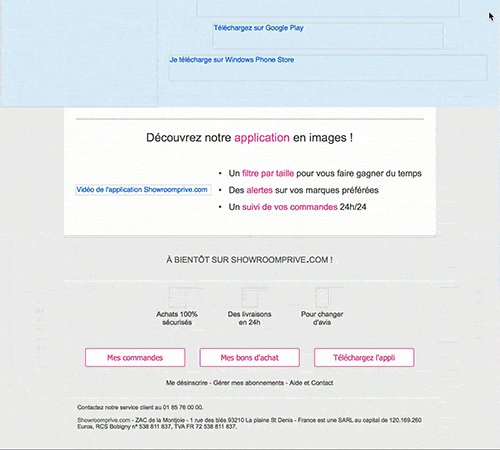
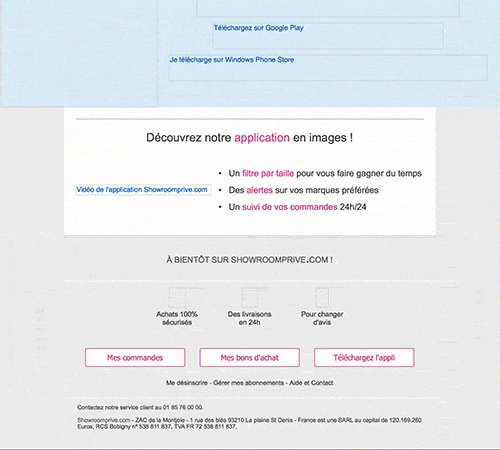
Simple, clair et efficace : voyez comment Showroomprivé parvient à « traduire » un email très visuel grâce à des textes alternatifs qui explicitent parfaitement les plus importants call-to-action de sa campagne.
 |
 |
|---|
Showroomprivé : aucune perte d’information, grâce à un usage judicieux des ALT texts
Niveau 2 : donnez du style à vos ALT texts
TL ;DR : Style, alignement, couleur de la police et du bloc image : en jouant sur ces 4 éléments, vous pouvez démultiplier l’impact de vos textes alternatifs.
D’après l’enquête 2017 State of Email Creative de Litmus, la rédaction des attributs alt est un réflexe désormais bien ancré chez les email marketers : 83% d’entre eux déclarent utiliser souvent ou toujours les textes alternatifs dans leurs campagnes.
C’est bien… mais la plupart s’arrêtent là, et ne passent pas à l’étape suivante. Ils ne sont en effet que 22,6% à conférer un style à leurs ALT texts. Voilà l’occasion de vous démarquer d’une majorité de vos concurrents !
Que peut-on « styler » dans les textes alternatifs ?
Avec quelques lignes de CSS dans le code de votre email, vous allez pouvoir donner un peu plus de style à vos emails lorsque les images sont bloquées :
- En jouant sur les polices : choix de la famille de police, de la taille, couleur et style (gras, léger ou normal, italique…)
- En jouant sur la couleur du conteneur de votre texte alternatif (le bloc image)
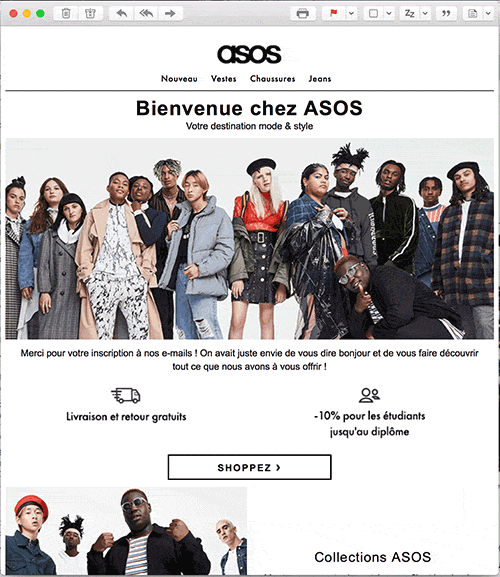
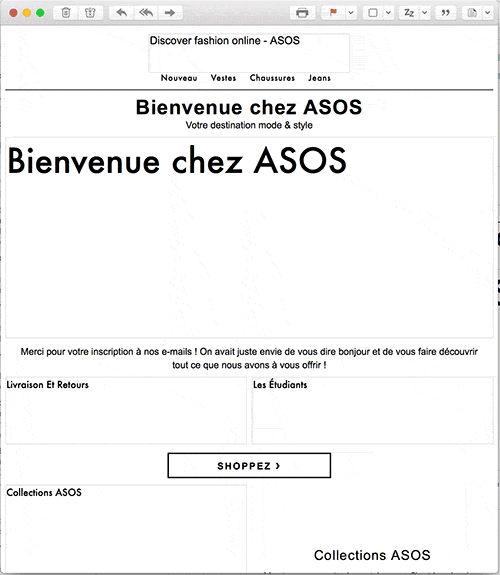
Un exemple ? Voyez comment l’e-commerçant ASOS fait un usage minimaliste (mais diablement efficace) du style dans les textes alternatifs. Malgré une campagne très visuelle (belle image de header, CTA sous forme de pictos…), il s’assure que les principaux messages sont parfaitement relayés, avec un rendu visuel cohérent avec sa charte graphique.
 |
 |
|---|
Asos ajoute un zeste de style à ces ALT texts.
Comment définir le style de ses ALT texts ?
Dans la newsletter « Milady Release » que nous envoyons aux utilisateurs de Dartagnan pour les informer des dernières fonctionnalités de notre plateforme, une première étape sera d’utilisera ce code pour le texte alternatif du logo de cette newsletter :

See the Pen ALT text basique by Adrien Guilleminot (@aguilleminot) on CodePen.
Pour améliorer le rendu, nous allons ensuite :
- Définir un fond blanc (attribut background)
- Centrer le texte (text-align)
- Choisir d’afficher le texte alternatif en Georgia ou à défaut dans une police à empattements (font-family)
- Lui attribuer la bonne couleur, la bonne taille, la graisser et l’afficher en italique (color, font-size, font-weight et font-style)
Avec à peine quelques lignes de code, le résultat est nettement plus proche de l’image d’origine.
See the Pen ALT-text styled by Adrien Guilleminot (@aguilleminot) on CodePen.
À noter que si vous utilisez Dartagnan pour concevoir vos emails, vous pouvez définir et appliquer un style à vos ALT text (couleur, taille, graisse, police…), sans entrer la moindre ligne de code, directement depuis l’interface de notre email builder.
Niveau 3 : combiner textes alternatifs et pixel art
Encore plus fort : en jouant avec les différents attributs de style des ALT texts, et en disposant intelligemment les différentes cellules qui composent leurs campagnes email, certains annonceurs parviennent à rendre leurs emails presque aussi attrayants sans les images qu’avec.
Another great example of image blocking and #email pixel art. #TEDC15 pic.twitter.com/g8xzUEzT0A
— Carey Mercier (@carey_mercier) 27 août 2015
Cette technique nécessite non seulement de maîtriser les différents attributs accolés au texte alternatif, mais aussi de structurer votre email en ayant en tête dès le début le rendu souhaité quand les images sont bloquées. Une démarche plus aisée lorsque vous disposez d’un email builder comme Dartagnan…
Et après ? Optimiser l’accessibilité de vos campagnes (et préparer l’avenir !)
L’enjeu d’une réflexion autour des textes alternatifs dépasse la question de « comment faire joli, même lorsque les images sont bloquées ».
Il s’agit aussi de rendre vos campagnes accessibles, en particulier auprès de destinataires non ou malvoyants. Ces derniers « lisent » vos emails grâce à des logiciels de synthèse vocale, généralement proposés nativement sur les différentes plateformes Microsoft, iOS ou Android.
Pour faciliter la synthèse vocale de vos campagnes, pensez « sémantique »
Pour faire en sorte que votre message passe au mieux, il faut faciliter le travail de ces assistants vocaux. C’est le rôle des attributs et balises, elles permettent de spécifier dans le code de votre email :
- La langue utilisée dans votre message, avec l’attribut lang. Par exemple <html lang= »fr »> dès le début de votre email, et <cite lang= »en »> si un passage de votre email est en anglais
- Les différentes sections de votre email (header, section, address pour indiquer vos coordonnées, etc.)
- Le type de contenu proposé (img, video, audio, etc.)
On vous conseille, une fois ce travail effectué, de tester la lecture de vos emails en synthèse vocale sur les principaux devices, clients et webmail :
- Sur iPhone et iPad avec VoiceOver
- Sur Android avec TalkBack
- Sous Windows avec TTS
La synthèse vocale, une question d’avenir
La lecture « à voix haute » des emails vous semble anecdotique ? Elle ne le restera peut-être pas bien longtemps. Dans certaines configurations (notamment mobiles), des études ont montré que 20 à 40% des recherches passaient déjà par la voix.
Et demain, si les Amazon Alexa, Google Home et autres HomePod d’Apple tiennent leurs promesses, une part non-négligeable de vos campagnes emails ne seront plus lues, mais écoutées par vos clients. Autrement dit : vous préoccuper dès maintenant du « rendu vocal » de vos campagnes va vous permettre de vous adapter à cette future tendance. Avant qu’elle devienne incontournable…







Aucun commentaire pour l'instant