Impossible d’y échapper : les modes « sombres » se généralisent dans les applications… y compris celles dans lesquelles vos destinataires vous lisent. Selon les configurations, comment le dark mode en email modifie le rendu de vos campagnes ? Et comment faire pour qu’elles restent impeccables dans tous les cas de figure ?
Nos écrans broient (de plus en plus) du noir. Applications (Twitter, Google Maps, Slack, Instagram), navigateurs (Chrome, Firefox) et systèmes d’exploitation (Android 10, iOS13 et macOS depuis Mojave)… Une bonne partie des environnements numériques que nous utilisons au quotidien se sont en effet mis au « dark mode »… y compris les principaux clients email et webmails. Voici ce que vous devez savoir pour adapter la charte graphique de vos campagnes email à cette nouvelle donne.
Dark mode en email : si vous n’avez pas le temps de tout lire (ou venez vérifier les derniers changements)Informations mises à jour le : 1er juillet 2020 Dark Mode Email : 3 comportements possiblesLorsque votre destinataire a activé le mode sombre, comment réagissent vos emails ? Nos tests nous ont permis de dégager 3 grands types de comportements : Stable (très fréquent) 🔵 L’arrière-plan : pas d’impact 🔵 Le texte : pas d’impact 🔵 Les images : pas d’impact Sombre (assez fréquent) 🔴 L’arrière-plan : passe en négatif* 🔴 Le texte : passe en négatif 🔵 Les images : pas d’impact Déviant (très rare) 🔴 L’arrière-plan : passe en négatif 🔴 Le texte : passe en négatif 🔴 Les images : passent en négatif * En négatif, un fond clair deviendra sombre et un texte sombre clair, par exemple. Pour en savoir plus sur les comportements observés dans les emails, cliquez ici Dark mode : le comportement des emails dans les principaux environnements de lecture
Les emails en mode sombre sur mobiles
Les emails en mode sombre sur ordinateurs
À l’heure actuelle, c’est donc dans Outlook 2019 (client mail ordinateur) et Gmail (application mobile iOS ou Android), que le code et donc le rendu de vos campagnes sera vraiment altéré si l’utilisateur a activé le mode sombre dans l’application. Les comportements « déviants » s’observent sur d’anciens OS (et semblent être corrigés petit à petit). Le dark mode est obtenu sur ces OS lorsque l’utilisateur demande un rendu négatif, et s’attend donc à un rendu différent… Dans cet article, des informations pour aller plus loinDark mode : de quoi s’agit-il (et pourquoi l’email est impacté) ? |
Sommaire
Dark mode : de quoi s’agit-il (et pourquoi l’email est impacté) ?
Email en mode sombre : les différents cas de figure
Comment adapter vos campagnes au dark mode
Dark mode email : de quoi parle-t-on ?
Toutes les applications disposant d’un dark mode laissent en fait à leur utilisateur la possibilité de choisir en un mode « clair » (light, avec typo sombre sur fond blanc) et un mode « sombre » (fond foncé, typo claire). Avec pas mal d’avantages à la clé :
- une consultation plus agréable lorsque la luminosité est faible (l’écran « éblouit » moins) ;
- une batterie moins sollicitée, donc plus endurante (un fait confirmé à la fois par Google et par Apple ;
- une moindre fatigue visuelle (encore que ce point reste à démontrer scientifiquement).
Les interfaces en dark mode, un choix autrefois cantonné aux purs « geeks », se popularisent donc rapidement : en à peine un mois, 50% des utilisateurs d’iPhone avaient ainsi basculé vers iOS13, un OS dans lequel la firme à la pomme « pousse » fortement à l’adoption de ce mode sombre.

L’email aussi est impacté par le dark mode
L’impact sur l’email marketing ? Il n’est pas à négliger. D’abord parce qu’avec 6 emails sur 10 consultés sur mobile, le fait que les deux systèmes d’exploitation les plus répandus disposent d’un dark mode rend la question incontournable.
Mais aussi parce que les environnements de lecture eux-mêmes (clients mail et webmails) proposent de plus en plus souvent des modes sombres. C’est le cas d’Outlook depuis cet été sur mobile, macOS et Office.com, Gmail a suivi peu après (sur Android, iOS et en webmail via Chrome). Nul doute que cette option va peu à peu se généraliser à la plupart des grands environnements de lecture de vos campagnes…
La question n’est donc plus de savoir si vous devez réfléchir à vos futurs emails en prenant en compte leur lecture en mode sombre. Mais comment.
Email + dark mode : c’est compliqué…
En théorie, l’impact du dark mode sur un contenu est assez simple : le fond d’écran va passer du clair (blanc ou approchant) au sombre (noir, gris foncé). Et les polices vont emprunter le chemin inverse. Notre hypothèse, c’est que le dark mode « inverse » les couleurs de chacun de ces éléments sur la roue chromatique :
- le noir devient blanc
- le gris foncé devient gris clair
- et un lien bleu passera à l’orange
Mais, comme toujours, l’email constitue un environnement un peu plus compliqué que le web… Nos divers tests dans les environnements mobiles et desktop nous ont permis de dégager trois cas de figure.
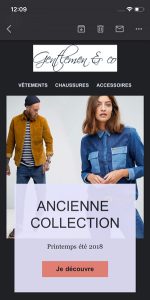
1. Premier cas de figure : le comportement « stable »
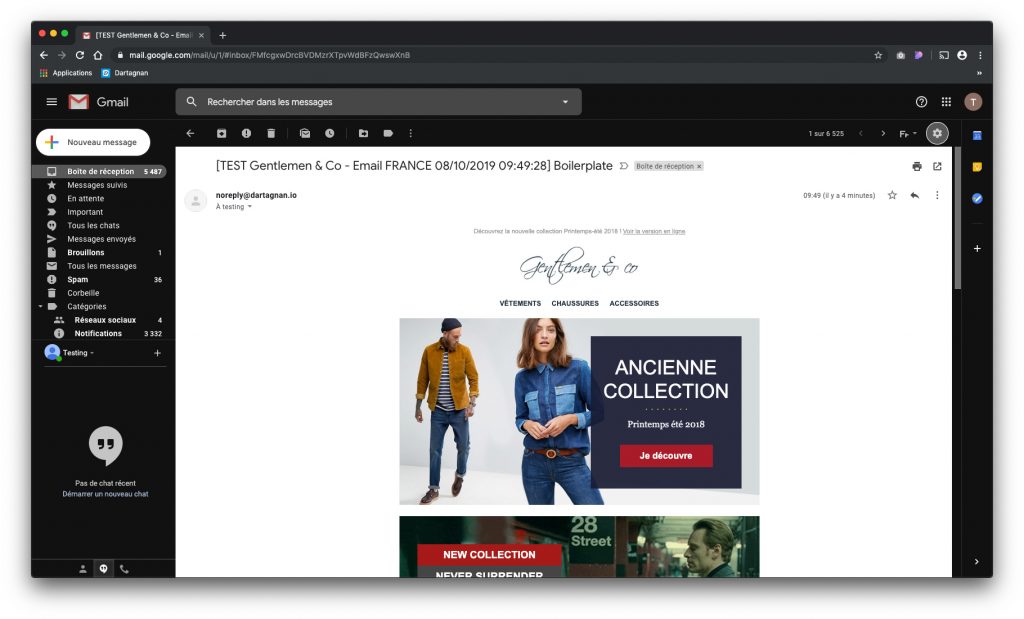
L’environnement de lecture passe en mode sombre (le menu, la sidebar, l’aperçu de la boîte de réception), mais l’email lui-même ne « bouge » pas. C’est le cas le plus répandu dans nos tests.

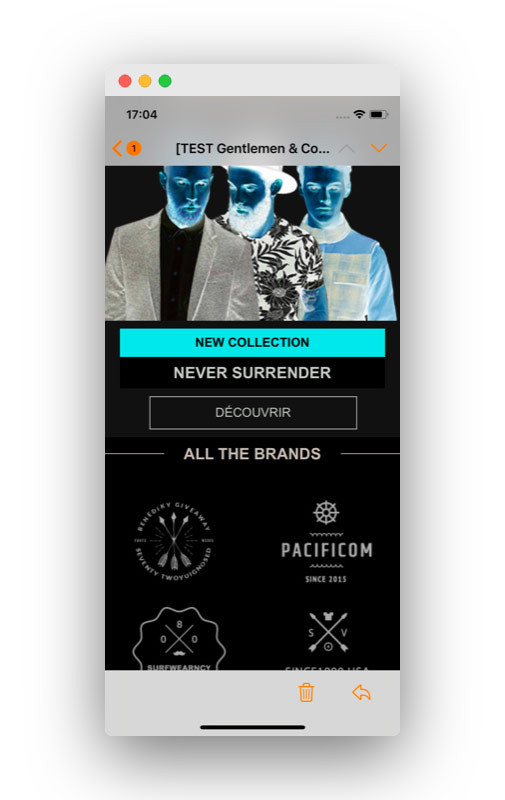
2. Deuxième cas de figure : le comportement « sombre »
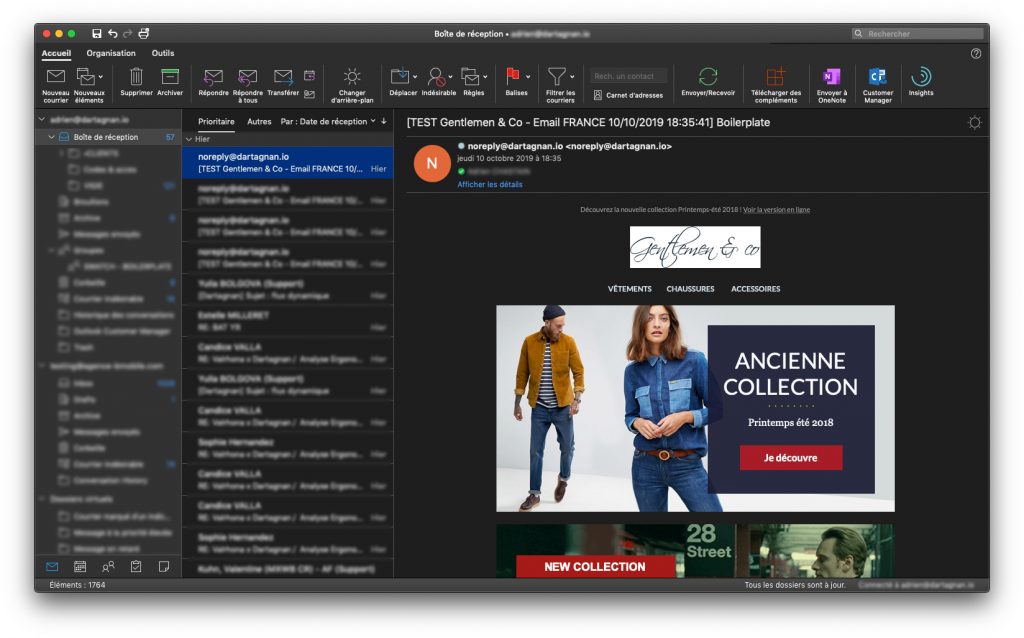
Ici, l’email s’adapte au dark mode, son background passe au sombre, les polices et quelques autres styles CSS (comme les filets) deviennent clairs. Un comportement qu’on a surtout observé dans un premier temps sur l’application Outlook sous iOS13, mais aussi sur Outlook 365 Mac, si le destinataire a activé l’option « Changer d’arrière-plan ». Plus récemment (mai 2020), l’application Gmail (sur iOS13 et Samsung) a adopté le même comportement : les choses bougent donc assez vite, et il faut donc tester vos emails régulièrement…

3. Troisième cas de figure : le comportement « déviant »
Là, le rendu d’une campagne devient assez… spécial :
- l’arrière-plan devient sombre
- les polices et filets deviennent clairs
- et les images… passent en négatif
On se doute que vous n’avez pas très envie que vos campagnes s’affichent ainsi. Heureusement, le cas est vraiment peu fréquent. Nous l’avons observé :
- sur iPhone sous iOS 12
- sur l’application native et l’application Gmail du Galaxy S8
Et ce, seulement en activant un mode « inverser les couleurs », qui était une sorte d’émulateur de mode sombre sur ces anciens OS.
En résumé : l’impact du dark mode dans les principaux environnements de lecture
| Mobile
OS |
iPhone
iOS12 et inférieurs |
iPhone
iOS13 |
Samsung
Android |
| Application Gmail | Déviant | Sombre | Sombre |
| Application native | Déviant | Stable | Déviant |
| Desktop | Outlook | Outlook
Fond sombre activé |
Gmail
Chrome |
| MAC | Stable | Sombre | Stable |
| PC | Stable | Sombre | Stable |
En mode sombre, en mode clair...
Votre guide du design d'emails
48 pages de conseils et d'idées pour mieux exprimer l'identité de votre marque dans vos campagnes email, quelque soit le contexte... tout en gagnant du temps.
Comment adapter vos emails au dark mode ?
Maintenant que vous avez en tête les possibles changements que le mode sombre va entraîner dans vos emails, reste donc la question la plus importante : comment vous y adapter ? Et comment faire en sorte que l’expérience de vos destinataires soit toujours optimale ?
Pour répondre à cette question, il existe trois réponses possibles.
1. Si vous souhaitez que vos campagnes ne « bougent » pas avec le dark mode
C’est la première attitude possible : vous désirez que vos emails s’affichent tels que vous les avez conçues, sans aucune modification. La parade ? Elle est (sur le papier) assez simple : il va s’agir de « forcer » un fond clair en répétant en arrière-plan un pixel blanc sur toute la « surface » du message.
Si vous utilisez Dartagnan, ce sera réalisable très simplement en utilisant un texture. Si vous n’utilisez pas (pas encore…) notre email builder, vous allez devoir coder un peu de CSS.
À gauche, une campagne avec une texture de fond blanche créée sous Dartagnan. A droite, la même telle qu’elle s’affiche avec le dark mode d’Outlook.
Dans un cas comme dans l’autre, vous voici donc avec un email « stable », qui ne sera pas dégradé en cas de lecture dans un mode sombre. Bien, mais est-ce la meilleure solution ?
Après tout, si votre destinataire opte pour un mode sombre, aller contre ce choix peut se révéler contre-productif : votre email « lumineux » risque de l’agresser. Et il va sans doute :
- le fermer
- l’effacer
- quitter sa boîte de réception
Dans tous les cas, l’objectif n’est pas atteint, et votre communication ne passe pas.
2. Vous souhaitez concevoir des emails qui « passent » malgré le dark mode
Une meilleure approche consiste à concevoir vos campagnes email de façon à ce qu’elles soient bien lisibles en mode clair comme en mode sombre. Pour cela, quelques petites astuces :
- passez un maximum de visuels en fonds transparents (au format .PNG), pour éviter les « placards » blancs lorsque le fond est sombre
- évitez les visuels avec des aplats noirs ou sombre
- si votre logo (comme c’est souvent le cas) est basé sur une police de caractère sombre, entourez-le d’un liseré clair (de la couleur de votre arrière-plan en mode clair) pour qu’il se détache correctement en dark mode
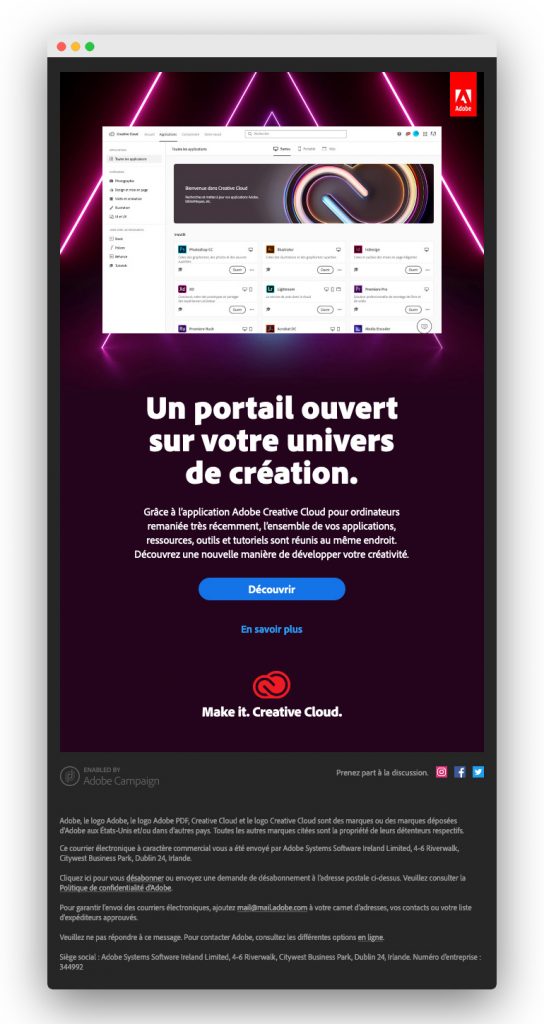
Autre possibilité, mais il faut que votre charte graphique le permette : concevoir vos campagnes « nativement » en mode sombre. C’est ce que fait Adobe Creative Cloud par exemple… mais il est vrai que ce traitement est parfaitement cohérent avec une marque et des logiciels (Photoshop, InDesign, Illustrator…) qui sont d’office en dark mode.
3. Vous souhaitez des emails qui s’adaptent au mode de consultation
Le « vrai » responsive (celui que Dartagnan applique à vos emails) consiste à optimiser la disposition d’un email en fonction de l’environnement de lecture (en choisissant d’afficher ou non des élements, en les disposant en ligne ou en colonne selon l’écran…) pour une expérience parfaite du destinataire.
Le « vrai » email dark mode consiste de même à afficher une campagne dans l’état le plus adapté au mode choisi par le destinataire.
- Il est en mode clair ? Votre email doit lui aussi comporter un fond clair et des polices et autres éléments sombres.
- Il est en dark mode ? Votre email doit alors passer (sans dommage) sur un fond sombre et des polices qui contrastent suffisamment.
De la science-fiction ? Même pas ! Car il existe une media query (un module CSS3 qui adapte le contenu d’une page web aux caractéristiques de l’appareil de l’utilisateur) permettant « d’interroger » l’interface de l’utilisateur. Et donc de savoir s’il est en mode sombre ou non.
La syntaxe de cette media query ?
@media (prefers-color-scheme: dark) {
/* Vos styles CSS applicables en dark mode */
}
Voici ce que cela peut donner avec un exemple (très rudimentaire) de CSS et d’HTML :
See the Pen
CSS email – Dark mode by Adrien Guilleminot (@aguilleminot)
on CodePen.
Si vous souhaitez vous pencher plus longuement sur les possibilités qu’offre le CSS en dark mode, nous vous conseillons la lecture de cet excellent article de CSS Tricks (en anglais).
Alors : prêts à concevoir des campagnes aussi belles de jour que de nuit ?
Des campagnes impeccables quel que soit le contexte ?
Avec Dartagnan, vous adaptez simplement vos emails à la lecture en dark mode… Mais pas seulement. Un « vrai » responsive, une conception simple et conforme à votre identité de marque, un code HTML optimal.
Découvrez tout ce que notre email builder peut faire pour vous !
















Aucun commentaire pour l'instant